Posodobljeno 07. 03. 2025
Vsi ogromno časa preživimo na spletu in pregledujemo razne spletne strani, nakupujemo ali prebiramo novice, naša izkušnja na vseh teh straneh pa ni vedno idealna. Grafično oblikovanje spletnih strani ima pri tem veliko vlogo.
Se strinjate?
Na spletnih straneh vsi hitro lahko opazimo zahteven nakupni proces, moteča pojavna okna, kmalu nas lahko zmoti premajhna ali prevelika pisava…

Kot uporabniki slabo izkušnjo na straneh kmalu opazimo, veliko težje pa je grafično oblikovati spletno stran, ki takih napak nima.
Kako pa bi danes morale biti oblikovane spletne strani, da bi bila uporabniška izkušnja odlična?
Grafični oblikovalec spletne strani ima dolžnost ustvariti spletno stran z odlično uporabniško izkušnjo, ki bo dosegla zastavljene cilje. V tem članku bomo zato opisali točne postopke kako se grafičnega oblikovanja spletne strani sploh lotiti, kaj mora grafični oblikovalec upoštevati pri pripravi designa in kakšna je v resnici spletna stran z vrhunsko uporabniško iskušnjo.
Kazalo
6 pravil za oblikovanje spletnih strani
Ko oblikujemo design spletne strani ali spletne trgovine se moramo držati določenih pravil oziroma zakonitosti, ki nas bodo pripeljale do uspešno zaključenega projekta.
Pogosto namreč opažamo, da se grafični oblikovalci (sploh tisti, ki so v preteklosti oblikovali tiskovine ali logotipe) preveč usmerjajo v inovativene elemente, v lep izgled, pozabljajo pa na osnove, brez katerih design spletne strani nikoli ne more rezultirati v uspešno spletno stran.

Katera so torej zlata pravila spletnega oblikovanja?
1. Oblikovanje spletnih strani naj bo osredotočeno na uporabniško izkušnjo
Vsi govorimo, da je vsebina spletne strai “kralj” – kralj spletne strani, kralj SEO optimizacije, pogoj za uspešno spletno stran. Kaj pa če je uporabniška izkušnja spletne strani tako slaba, da uporabnik vsebine niti ne bo prebral, pač pa spletno stran enostavno zaprl?
Pomembno si je zato zapomniti: nepozabna uporabniška izkušnja je za projekt izdelave spletne strani zato pomembnejša od vsebine.

Uporabniki pogosto pozabijo na bistvene točke vsebino, si pa hitreje zapomnijo izkušnjo, ki so jo bili na določeni strani deležni.
Tudi vi verjetno zase veste: na kateri spletni trgovini najhitreje in najenostavneje naročite oblačila?
Na kateri spletni lekarni je bilo najlažje naročiti zdravila?
Na kateri strani ste vedno našli vse informacije o spletnem marketingu? ?
Bistvo je, da vaša spletna stran izstopa iz množice spletnih strani. Vedno je dobrodošlo, da imate svojo konkurenčno prednost, da imate konkurenčne cene, ipd. – kaj pa uporabniška izkušnja?
Tudi najboljša uporabniška izkušnja vaše spletne strani (v primerjavi s konkurenco) je lahko izjemno velika konkurenčna prednost.
Zakonitosti dobre uporabniške izkušnje
Uporabniška izkušnja (UX) se osredotoča na dobro razumevanje uporabnikov, kaj potrebujejo, njihove sposobnosti, omejitve, pričakovanja in zahteve. Peter Morville na svoji strani opisuje, da naj bodo informacije za smiselno in dobro uporabniško izkušno:
- Uporabne – vsebina naj bo uporabna in izvirna
- Enostavne – stran mora biti enostavna za uporabo
- Zaželjene – design, blagovna znamka… se uporabljajo za vzbujanje čustev
- Pregledne – navigacija in vsebina mora biti pregledna
- Dostopne – vsa vsebina mora biti dostopna tudi ljudem s posebnimi potrebami
- Kredibilna – uporabniki morajo zaupati vaši vsebini
Če povemo z drugimi besedami – vsak obiskovalec se more na vaši spletni strani hitro znajti, takoj (z maksimalno 3 kliki) najti informacijo, ki jo išče. Slednje morajo biti predstavljene na enostaven in pregleden način, vsebina more biti kredibilna in zaupanja vredna. Pri spletnih trgovinah je dodatno pomembno, da je nakupni proces enostaven, pregleden, da kupcu omogočimo način plačila, kot mu ustreza, ipd.
2. Spletne strani preletimo in ne preberemo
Gre za drugo izjemno pomembno zakonist, ki jo enostavno MORAMO vedno upoštevati.
Kdaj ste nazadnje prebrali spletno stran od prve besede do zadnje?
Ste morda kdaj spletno trgovino mimovrste.com prebrali od začetka do konca (vključno s kategorijami)? Ali pa 24ur.com – res preberete vse naslove vseh novic na naslovnici in se nato odločite kaj prebrati?
Seveda da ne.
To morate upoštevati tudi pri pripravi vsakega spletnega designa – namreč tudi vašo stran nihče ne bo v celoti prebral. Uporabniki bodo vašo stran preleteli, se orientiral po vizualnih elementih, “preskenirali” naslove oz. večje besedilo, nato pa prebrali le tisto, kar se jim bo zdelo smotrno.

Pri grafičnem oblikovanju zato vedno razmišljajte o tem, kako bo uporabnik spletno stran “preletel” in ali bo skozi “prelet” hitro prišel do pravih informacij, ki ga bi vodile do konverzije.
3. Jasen in preprost design
Uporabniki v pol sekunde ocenijo zasnovo vaše spletne strani. Na vas je torej, da se odločite, kaj naj uporabnik na strani naredi in to tudi jasno pokažete. Ne skrivajte glavnih CTA gumbov skozi spletno stran – grafični design pripravite tako, da bo pozornost uporabnika takoj usmerjena na gumb / besedilo / kontaktni obrazec, kot si želite.

Preprost in jasen design lahko dosežete tudi tako, da prave informacije oz. funkcije prikažete ko je to potrebno in ne vse naenkrat. Uporabljajte zavihke, gube “preberi več” (ki odkrijejo določeno vsebino), … Preveč informacij naenkrat pripelje do zmešjave, izgubi se fokus uporabnika in težje bomo prišli do željenega cilja s spletno stranjo.
Uporabniki se radi vračajo na spletno stran, kjer so informacije zagotovljene na preprost in enostaven način. To je tudi osnova za dobro grafično oblikovanje spletnih strani.
4. Standarni ali inovativni elementi?
Ljudje smo na določene elemente na strani navajeni:
- navigacija strani se ponavadi nahaja v glavi strani spletne strani v vidnem polju,
- logotop je vedno klikabilen in nas pripelje na vstopno stran spletnega mesta,
- iskalnik ima ikono ?,
- gumbi so v standarni obliki in kot taki takoj sporočajo, da na njih lahko kliknemo,
- v nogi (footer) spletne strani so kontaktne informacije, povezava do splošnih pogojev ipd.
To moramo pri grafičnem oblikovanju spletne strani upoštevati. Design je sicer lahko oblikovan inovativno, drugačno, vendar nikoli do točke, ko lahko določeni elementi uporabnika zmedejo.
Glavna napaka, ki jo opažamo pri grafičnih oblikovalcih je slabo zasnovan gumb na spletni strani.
Pogosto se namreč zgodi, da so gumbi:

- premajhni,
- neopazi (pogosto zaradi napačnega izbora barv),
- na napačnem mestu,
- slabo oblikovani,
- preveč inovativni (ni takoj očitno, da gre za gumb),
- nejasni (uporabnik ne ve kaj se bo ob kliku zgodilo),
- ali pa je gumbov enostavno preveč preveč.
5. Poznavanje ciljnega občinstva
Preden začnete s pripravo designa se morate vedno vprašati – kdo je vaša ciljna publika. Je to napreden uporabnik spleta ali ne, so to starejši ali mlajši? Skladno s tem naj bo pripravljen tudi design spletne strani. Bolj kot je ciljna publika starejša, manj uporabljajte inovativnih elementov oz. več klasičnih, na katere so ljudje navajeni.

Najboljši proces izdelave spletne strani je ta, da naredite raziskavo s vašo ciljno publiko (ankete / intervjuji), da ugotovite:
- kaj si ljudje želijo na strani videti?
- katere informacije iščejo oz. katerih informacij na trenutni strani ne najdejo?
- kaj jih morda na trenutni strani moti?
Ko iz designa izdelate prvo različico spletne strani na delovnem linku, nato ciljni publiki pokažite stran in opazujte kako se bodo na strani znašli.
6. Vizualna hierarhija
V drugi točki zakonitosti smo govorili, da ljudje spletno stran preletijo in ne preberejo. Kako in kaj bodo prebrali / pogledali, kje se bodo ustavili ter kako jih bodo vizualni elementi peljali do cilja, pa je bistvo 6. zakonitosti.
Če je cilj vaše spletne strani npr. “izpolnjen kontaktni obrazec”, potem načrtujte spletno stran na način, da uporabnika vodite od začetka strani pa do kontaktnega obrazca. Primer:
- na vstopni strani bo oseba izvedela kaj ponujate – pisava naslova bo večja, z udarnim besedilom pa ga prepričamo, da na strani ostane,
- na dnu ekrata vstopne strain bo svetil večji oranžen bumb s puščico navzdol, da se bo oseba premaknila nižje,
- do kontaktnega obrazca bodo sekcije:
- opis ponudbe (naslov te sekcije bo: Zakaj se je že 95 ljudi odločilo za X produkt?”)
- mnenja pretelih strank (to bodo posnetki zaslona iz Facebook strani, da bo hitreje vidno in bolj verodostjno)
- potem bo klic k akciji – če imamo spletno stran modre barve, bo CTA gumb oranžen, da bolj izstopa in bo kot tak dobro viden,
- ….
Ob pripravljeni hierarjihi torej pazite, da design nikoli ne bo preusmeril pozornost stran od v naprej začrtanega toka pozornosti stranke, pač ga le dobro utrdil.
Kako oblikujemo uspešen spletni design?
Do te točke smo se naučili zakonistosti spletnega designa, poznamo naše cilje, poznamo ciljno publiko, čas je za oblikovanje designa spletne strani.
V Spletniku za to uporabljamo program “figma”, ki je izjemno enostaven za uporabo in celo (do neke točke) brezplačen, zato ga vsekakor predlagamo tudi vam. Ustvarite si račun, da boste pripravljeni na nadaljnje korake. Zečeli bomo lepo po vrsti:
- Določimo strukturo strani
- Določimo elemente za podstrani
- Pripravimo prototip
- Grafično oblikovanje strani
- Pregled in optimizacija
Za lažje razumevanje si lahko pogledate spodnji video, ki dobro opisuje potek izdelave designa v figmi:
1. korak: določimo strukturo strani
Seveda se vsako grafično oblikovanje spletne strani začne s pripravo drevesne strukture. Pripraviti moramo seznam vseh strani, ki jih bomo imeli na spletni strani, da s tem vemo:
- koliko podstrani bomo oblikovali,
- kako se bodo strani med sabo povezovale,
- katere sekcije bomo vstavili v spletno stran,
- kakšna bo menijska struktura, …
Ta del je izjemno pomemben, saj vpliva na vse nadaljnje korake, zato se ga lotite resno. Za pripravo strukture lahko enostavno uporabite list papirja in si izpišete vse podstrani ter jih s puščicami povežete eno z drugo, da dobite jasno hierarhijo celotne strani.

2. korak: določimo elemente za podstrani
Sedaj ko imamo vse podstrani izpisane ter tako vemo koliko grafičnih designov moramo pripraviti, se moramo lotiti strukturiranje vsebine oz. priprave Wireframa / žičnega okvirja.
Katere sekcije designa bomo vključili na domačo stran? Kaj bo vključeno na podstrani? Kaj moramo izpostaviti?
Tudi za pripravo žičnega okvirja lahko uporavite list papirja, da si osnovno določite katre vsebine želite predstaviti na kateri strani in kako naj bodo oblikovane, pri tem pa upoštevajte vse zgoraj naštete zakonitosti dobrega grafičnega oblikovanja spletne strani.

Vsak grafični oblikovalec spletne strani mora imeti v vsakem delu projekta točno določeno vizijo kako naj bi bila spletna stran strukturirana, kaj je cilj strani, katere elemente želimo pripraviti, itd. Ravno zato v naprej pripravljamo Wireframe – da se kadar koli kasneje v projektu lahko vrnemo na wireframe, saj je to izhodišče iz česar bo nastal design.
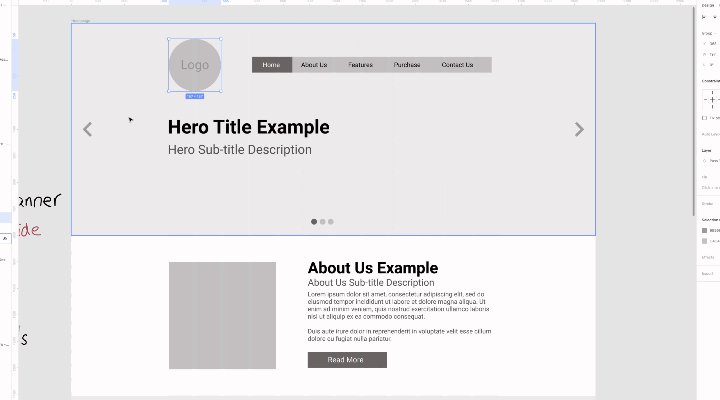
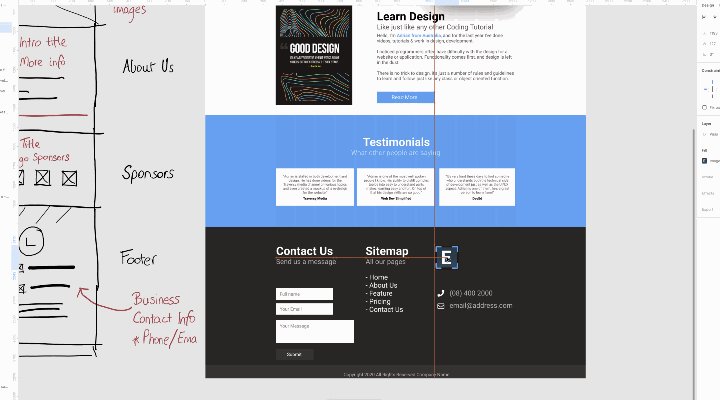
3. korak: pripravimo prototip
Ko oblikujemo spletno stran, bomo iz žičega okvirja oblikovali prototip in nato končni design. Če smo v žičnem okvirju na določene podstrani le vnašali sekcije in s tem določili kaj želimo na kateri podstrani prestaviti, bomo pri prototipu že konkretno pripravili glavo in nogo strani, vnesli bomo konkretno besedilo, natančneje bomo določili širino strani, itd.
Prototipa strani se vedno dela v programu za grafično oblikovanje spletnih strani – v našem primeru bo to program Figma.
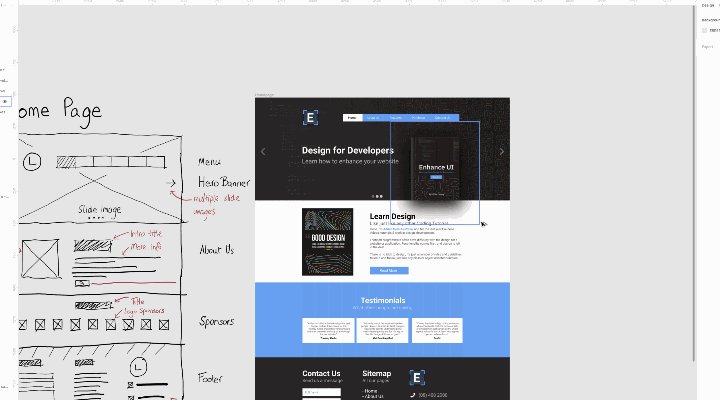
Ko odpremo nov projekt v figmi si nato kreiramo nov “frame”, kar bo za prototip in nato design podlaga, na katerem bomo oblikovali spletno stran.

Širina okvirja naj bo minimalno 1920px za računalnike in 370px za mobilne telefone.

Ker bomo iz prototipa kasneje izdelali končni grafični design spletne strani vam predlagam, da si že sedaj v Figmi nastavite “Layout grid” in s tem določite v kakšni širini se bodo nahajali elementi. S tem boste pripravljene elemente lahko poravnali enega z drugim, da ohranite preglednost spletne strani.
Ne pozabite namreč na zakonitosti designa – ta mora biti enostaven, pregleden, uporabniška izkušnja strani pa dobra. Z urejenim grafičnim designom boste poskrbeli, da bo uporabnik hitro našel informacijo, ki jo je iskal.

Vse imamo torej pripravljeno, da začnemo z oblikovanjem prototipa spletne strani. Vsebino, ki ste jo priprvili za spletno stran jo sedaj vnesite v pripravljen figma okvir, z elementi določite glavo spletne strani, logotip, vsebno za vstopni banner in tako nadaljujte skozi celotno spletno stran.

Gračni detajli tukaj niso najbolj pomembni, ne pozabite pa na preglednost in dobro strukturirano vsebino skozi spletno stran. Ta si more slediti po logičnem zaporedju, naslovi naj odražajo vsebino določene sekcije, vsaka sekcija zase pa naj ima jasen namen. Izogibajte se sekcijam na spletni strani ki bi bili sami sebi namen.
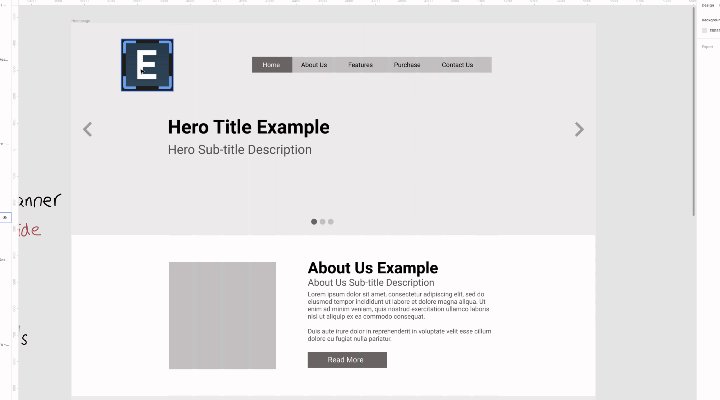
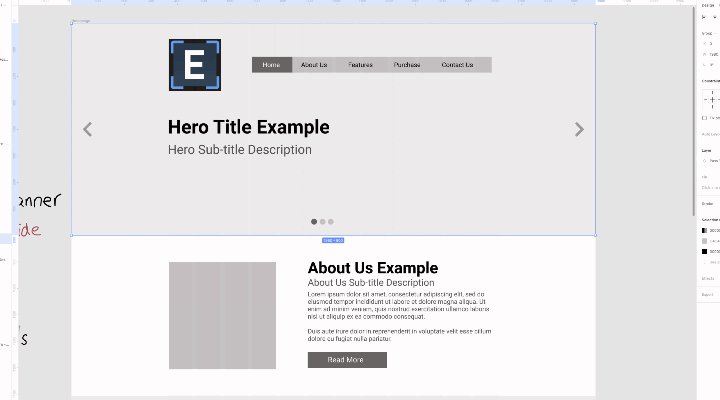
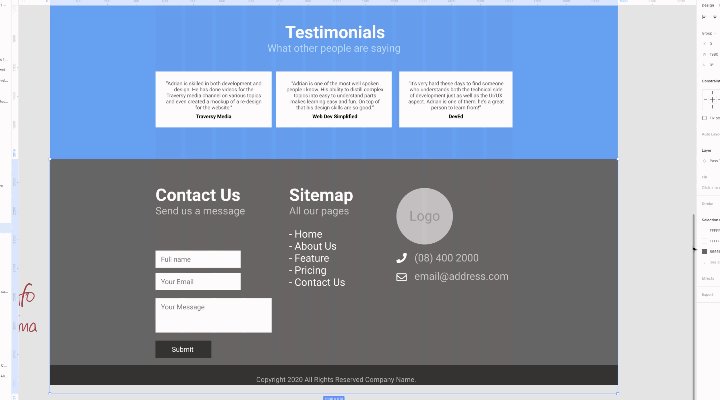
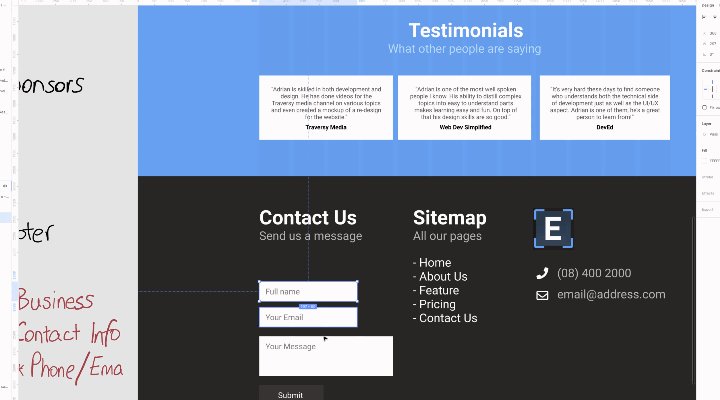
4. korak: grafično oblikovanje strani
Prišli smo do zadnjega koraka, ko bomo grafično oblikovali celotno spletno stran. Čas je, da v pripravljen prototip spletne strani vnesemo vse slike in končno besedilo ob tem pa vsako sekcijo dobro oblikujemo.
V tem delu se morate zavedati za kakšno ciljno publiko pripravljamo design spletne strani. V končnem oblikovanju spletne strani bomo namreč že določili velikost pisave, slik, izbirali med inovativnimi in klasičnimi elementi – vse mora biti namreč prilagojeno in pripravljeno za enostano uporabo vaših potencialnih strank.

Kot smo rekli, je velikost pisave tisti pomemben faktor, ki vpliva na to, kje bo uporbaniku zastal pogled ob “preletu spletne strani”. Glavni naslovi naj imajo večjo pisavo, morda odebeljeno, klasična vsebina pa enostavna berljiva v manjši pisavi.
Velikost pisave bo predvsem pomembna, ko boste pripravljaji grafični design za mobilne naprave. Tam je pomembno, da naslovi niso preveliki, saj smo omejeni s prostorom. Na spodnji sliki si poglejte hierarhjino naslovov in zase izberite velikost, ki bo najbolj ustrezala vašemu designu.

Dobro razmislite o izbiri barv na spletni strani, kontrastev, oblik gumbov, ozadij, slik. Design spletne strani mora namreč vzbujati občutke in lahko si predstavljamo, da črno-blea spletna stran težko vzbudi veseljo in željo po oddaji povpraševanja. Pri oblikovanju zato raje izbirajte žive in svetle barve. Po spletu ravno zato pogosto vidite modro, oranžno, želeno, …

Ko imate izbrano osnovno barvo, se nato odločite kakšne barve bodo gumbi (CTA). Ti namreč nikoli ne smejo biti enake barve kot ostala spletna stran, da na ta način izstopajo in jih je moč hitro opaziti.
Pri izbiri barve si lahko pomagate z različnimi programi, ki nam najdejo komplenentarne barve za design in kontrastne barve za bumbe, izpostavljene dele, kamor želimo usmeriti pozornost obniskovalca.
Eden teh je https://colorhunt.co/, kjer bosta zagotovo našli barvno paleto tudi za vašo spletno stran.

Pri grafičnem oblikovanju nikoli ne pozabite na mobile design. Dejstvo je, da bo vašo spletno stran obiskalo več ljudi iz telefona, kot iz računalnika, mora biti “mobile design” toliko boljši.
Pri tem pazite, da bodo vsi glavni elementi na telefonu enostavno dosegljivi. Spodnja slika prikazuje doseg ekrana z enim prstom, kar nam pove, da na zgurni del ekrana ne smemo postaviti glavnih gumbov, klicev k akciji, ipd. To je tudi razlog, za ima čedalje več spletnih strani na telefonu glavni meni na spodnjem delu ekrana in ne zgoraj.

5. korak: pregled in optimizacija
Ko smo končali z designov je na vrsti pregled in popravki. Še preden gre namreč grafični design spletne strani v idelavo, naj tega pogleda več ljudi, doda svoje komentarje. Design odprite na mobilnem telefonu in preiskusite uporabniško izkušnjo v praksi – je pisava dovolj velika? So gumbi jasno vidni? Naslovi odražajo vsebino posamezne sekcije?
Ta del nikakor ne prehitevajte. Razvoj določenega designa vedno traja dalj časa – namreč noben grafični oblikovalec ni tako dober, da design pripravi brez popravkov. Ko ste že mislili, da je vse dokončano, pojdite od sekcije do sekcije (torej od headerja do noge spletne strani) in poskusite dopolniti design, izpopolniti elemente, barve, preglednost, vsebino, … Na ta način bo končin izdelek res dober.
Oblikovanje spletnih strani – samostojno ali z grafičnim oblikovalcem?
Vedite, da je design spletne strani osnova! To je tisto, kar na koncu odloča ali bo nekdo oddal povpraševanje na spletni strani ali ne. Za manjše projekte vsekakor lahko design pripravite sami, kar je pa tvegano ob večjih projektih, kjer pričakujemo veliko število obiskovalcev. Tam je zelo pomembno, da imajo ljudje dobro uporabniško izkušnjo, v prototip je potrebno dodati funkcionalnosti, podstrani je bistveno več, zato je toliko bolj pomembno, da je design že v prvem koraku narejen odlično.
Ekipa Spletnik vam želi veliko kreativnih idej pri pripravi designa! V kolikor pa idej ali časa zmanjša, pa se za izdelavo vrhunskega grafičnega designa (in izdelave spletne strani) lahko kadar koli obrnete na nas.
- Psihologija spletnih nakupov - 03. 02. 2026
- Ključne besede – kako jih izbrati? - 10. 03. 2025
- Kaj je SEO optimizacija spletnih strani? - 20. 02. 2025



