Barve prikličejo čustva, spomine in celo vplivajo na naše vedenje. Ob pravilni uporabi, barva vpliva na naše odločitve in tudi na dojemanje blagovne znamke ter spletne strani podjetja.
Zato je pomembno, da ste pri izdelavi spletne strani pozorni na vizualne elemente strani, še posebej na barvno shemo. Izbira pravih barv je pomembna, saj bo 21 % obiskovalcev zapustilo spletno stran z nenavadnimi barvami.
Obstaja ogromno barvnih shem, zato je izbira prave lahko izziv.
Zato smo pripravili 30 navdihujočih barvnih shem spletnih mest, vključno z njihovimi imeni in hex kodami. Toda preden se lotimo seznama, vam bomo pojasnili, zakaj je izbira prave barvne sheme pomembna za vašo spletno stran in uspeh podjetja.

Kazalo
Zakaj je barvna shema spletne strani pomembna?
Čeprav se barve pogosto štejejo le za estetske namene, pa izbira pravih barv vašemu spletnemu mestu prinašajo dodatne prednosti. Tu so trije razlogi, zakaj so barve spletne strani bistvenega pomena:
1. Povečajo konverzije
Izbor prave barvne sheme vašega spletnega mesta lahko poveča konverzije za do 24 %. Konverzija se zgodi, ko obiskovalec izvede želeno dejanje na vašem spletnem mestu, kot je nakup izdelka ali izpolnitev obrazca za e- novice.
CTA (pozivi k akciji) je del spletnega mesta, ki obiskovalce motivira k izvedbi dejanja, ki vodi do konverzije. Lahko je besedilo, slika ali gumb. V kolikor CTA tudi barvno izstopa, je večja verjetnost, da bodo obiskovalci storili želeno.
Študija je pokazala, da rdeča deluje bolje za gumb CTA kot zelena. Rdeča je bolj kontrastna barvni shemi spletnega mesta kot zelena, kar obiskovalcem omogoča lažje razlikovanje CTA. Poleg tega rdeča v skladu s psihologijo barv vzbuja energična, hitra in strastna čustva. Zato rdeči CTA ustvarjajo občutek nujnosti in spodbujajo interakcije.
2. Vzpostavijo identiteto blagovne znamke
Barvna shema vašega spletnega mesta mora odražati osebnost vaše blagovne znamke. Na primer, svetle izbire barv ustrezajo znamki z energičnim, zabavnim in mladostnim značajem.
Uporaba edinstvene barvne palete pomaga vaši blagovni znamki izstopati od konkurentov. V kolikor je barvna shema vašega spletnega mesta podobna drugim, lahko zmede stranke.
Ker ljudje pogosto povezujejo blagovno znamko z določeno barvo, ohranjanje dosledne barvne sheme vašega spletnega mesta pomaga izboljšati prepoznavnost blagovne znamke.

Barve prav tako pomagajo vzpostaviti odnose s strankami, tako da izzovejo prava čustva. Čustveno povezovanje s strankami poveča zvestobo blagovni znamki in prinaša koristi vašemu podjetju.
Nasvet: Pri oblikovanju spletne strani morate projekt ali blagovno znamko obravnavati kot celoto. Oblikovalec mora najprej oceniti ciljno publiko in razumeti, kje je blagovna znamka vizualno. Da bi preprečili morebitne napake že vnaprej, razmislite o tem, kako bo izbira barve vplivala na razvoj blagovne znamke v prihodnosti.
3. Zadržijo obiskovalce
Izbor prave barvne palete spletnega mesta izboljša uporabniško izkušnjo in dlje obdrži obiskovalce na strani. V kombinaciji z dobro oblikovanim uporabniškim vmesnikom, barve pomagajo obiskovalcem pri navigaciji po vašem spletnem mestu. Na primer, različne barve uporabnikom omogočajo hitro iskanje navigacijskih elementov. Omogočajo tudi vizualno ločevanje vsebin spletnega mesta glede na njihovo pomembnost.
Ker obiskovalci običajno prezrejo večino vsebin spletne strani, vizualna hierarhija najprej usmeri pozornost na pomembnejšo vsebino. Nasprotno, naključno izbiranje barvnih palet spletnega mesta lahko moti uporabnost. Črno besedilo na temnem ozadju na primer poslabša berljivost.
Skrivnosti psihologije barv: kaj izražajo določene barve?
Psihologija barv je veja vedenjske psihologije, ki proučuje, kako barve vplivajo na človeško vedenje. Osredotoča se na čustva, stališča in vrednote, povezane z barvami.
Ko torej izbiramo barvne kombinacije spletne strani, je pomembno prepoznati, kako različni toni in odtenki vplivajo na naše razpoloženje.
Na primer, če bi oblikovali spletno stran za dobrodelno organizacijo za trajnostni razvoj, bi lahko uporabili odtenke zelene in modre, ker vzbujajo občutke zaupanja, zdravja in povezujemo ju z naravo.
Ne samo, da lahko z določenimi barvnimi shemami vplivate na razpoloženje ljudi, ampak jih lahko uporabite tudi za nadzor nad tem, kako dojemajo vaše spletno mesto.

Zakaj točno se je Facebook vedno držal svoje modre barvne sheme? Predvsem zato, ker je modra najbolj priljubljena barva. Pravzaprav se modra pojavlja v več kot polovici vseh logotipov.
Kaj pa, če že imate v mislih barvno paleto spletnega mesta, za katero veste, da jo želite uporabiti? No, seveda, to je odličen začetek, vendar je pomembno, da razmislite, kaj želite, da izbrane barve sporočajo obiskovalcu vaše spletne strani. S tem v mislih si oglejmo nekaj barv in človeško vedenje, ki je z njimi najbolj povezano.
- Rdeča: hitrost, energija in strast. Rdeča je odlična barva za uporabo, ko želite pritegniti pozornost in doseči, da vaše občinstvo izvede želeno dejanje. Kar zadeva tržnike in podjetja, ki izvajajo prodajo ali redno ponujajo mamljive ponudbe, ni boljše barve za ustvarjanje občutka nujnosti od rdeče. Rdeča se pogosto uporablja za barvne sheme spletnih trgovin, pa tudi za restavracije in aplikacije za naročilo hrane na dom – ko ste lačni in naročite hrano za s seboj, si strastno želite hitro hrano!
- Oranžna: optimizem in sreča. Oranžna je univerzalno obravnavana kot “zabavna” barva in njena uporaba na spletni strani je odličen način, da izrazite več lahkotnosti. To je sicer barva, ki jo dobite, če rdečo zmešate z rumeno. In ker je v njej rdeča, vam lahko oranžna pride prav tudi, ko ustvarjate občutek nujnosti, zlasti pri gumbih s pozivi k dejanju.
- Rumena: toplina in optimizem. Je barva sonca in priljubljena izbira za spletna mesta, ki želijo projicirati občutek zabave, veselja in optimizma. To je odlična barva spletnega mesta za storitvene dejavnosti – saj sporoča, da z veseljem pomagate!
- Zelena: narava in zdravje. Pomirjujoča in naravna zelena je odlična izbira za barvno shemo pri oblikovanju blagovne znamke s področja zdravja, narave, prehrane in podobno. Zelena je tudi odlična barvna izbira za izražanje okolju prijazne dejavnosti ali izdelke.
- Modra: najbolj vsestranska in splošno všečna. Izkazalo se je, da modra vzbuja občutke zaupanja, stabilnosti ter varnosti zaradi česar je zelo priljubljena v barvnih shemah mnogih spletnih mest. Modra je pogosto povezana z umirjenostjo. Pravzaprav naj bi modra zniževala srčni utrip in krvni tlak.
- Vijolična: ustvarjalnost, modrost in zaupanje. Vijolična je edinstvena, močna barva za uporabo v barvni shemi spletnega mesta, saj zahteva pozornost in izstopa.
- Roza: ustvarjalnost in razposajenost. Rožnata barva trenutno preživlja najboljše čase, bolj kot kdaj koli prej jo sprejemajo ljudje vseh spolov in identitet, kar pomeni, da ji blagovne znamke sledijo in jo vključujejo v vrsto industrij.
- Rjava: zdravje, narava, toplina in poštenost. Kadar se uporablja v oblikovanju spletnih strani, je rjava tolažilna barva. Spletnim mestom daje naravno, prizemljeno vzdušje in pogosto gre z roko v roki s tradicionalnimi dizajni, ki jih navdihuje “vintage” stil.
- Črna: moderna, elegantna, nevtralna. Njen minimalizem je odličen za luksuzna spletna mesta; veliko kozmetičnih znamk sprejme črno kot svojo ključno barvo, s čimer poudarijo, da je njihov izdelek kakovosten (in običajno tudi višje cenovno pozicioniran).
- Bela: minimalizem, preglednost. Bela je nevtralen odtenek, kar pomeni, da jo je mogoče enostavno kombinirati z drugimi barvami za namene blagovne znamke. Uporablja se predvsem kot poudarek ali barva ozadja.
- Siva: zrelost, avtoriteta. Če imate resnejšo spletno stran, je siva odlična barvna izbira, ljudem pokaže, da je vaša glavna lastnost/vrednota resnost.
Moči barv torej ne gre podcenjevati. Ljudje imamo naravno in instinktivno reakcijo na barve. Gre za to, kako lahko izbira barv vpliva na vedenje uporabnikov in vpliva na celotno konverzijo spletne strani. Kadar želite povečati ta učinek, morate vedno opraviti raziskavo, identificirati ciljno publiko, dobro poznati svoj produkt in temu prilagoditi tudi izbor barv.
Koliko barvnih shem naj ima spletna stran?
V idealnem primeru bi moralo spletno mesto imeti samo eno barvno shemo, ki vsebuje do štiri barve. Uporaba preveč barv lahko povzroči, da je vaše spletno mesto videti preveč kompleksno in nasičeno. Priporočamo uporabo treh barv, da upoštevate pravilo oblikovanja 60-30-10. Uporabite 60 % prevladujoče barve, 30 % sekundarne barve in 10 % poudarjene barve, da bo vaše spletno mesto videti uravnoteženo.
Kako najlažje identificirate odtenek določene barve? V pomoč naj vam bo t.i. hex koda barve. V svoji najbolj osnovni obliki je hex koda predstavitev, koliko rdeče, zelene in modre obstaja v barvi. Hex koda je sestavljena iz šestih znakov. Prvi dve se nanašata na količino rdeče barve v mešanici, naslednji dve na količino zelene, zadnji dve števki pa na količino modre barve. Hex kode se začnejo z znakom ključnika ali hashtaga (#), sledi pa jim šest črk in/ali številk. Npr: #000000 (čisto črna) ali #FFFFFF (čisto bela).
Top 30 – najboljše barvne kombinacije za spletne strani
Za navdih pri izbiri barv za spletno stran vam podajamo seznam najboljših barv ter kombinacij le-teh. Tako boste lahko preprosto primerjali in naredili pravi izbor barv za vašo blagovno znamko ter spletno mesto.
1. Bela in črna
Kadar želite poudariti pomembno vsebino, razmislite o uporabi črno-bele barvne sheme. Ta dvobarvna kombinacija naredi vaše spletno mesto moderno in minimalistično.
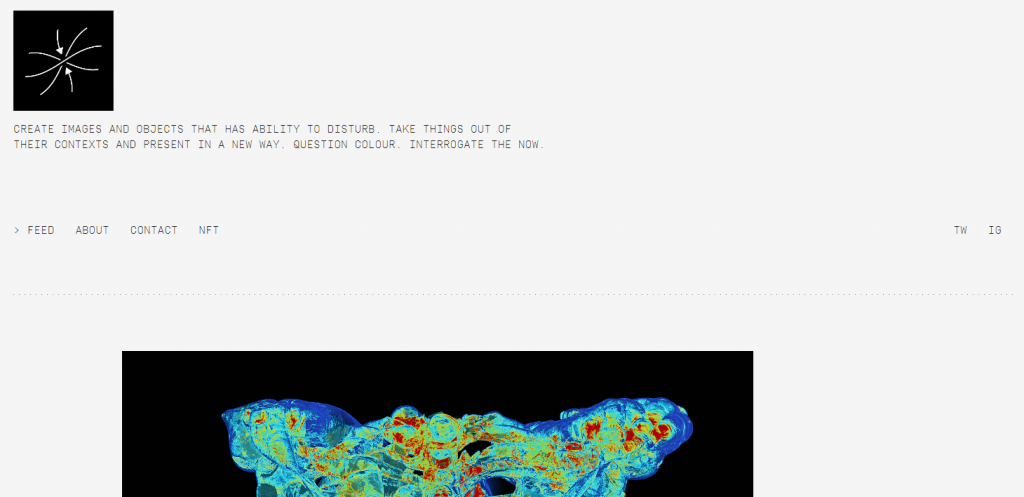
Primer spletnega mesta z monokromatsko barvno shemo je spletni portfelj Savasa Ozaya.

Umetnik ohranja barvno paleto svoje spletne strani preprosto, uporablja belo ozadje in črno kot poudarek za besedilo. Prevladujoči beli prostor omogoča obiskovalcem, da se takoj osredotočijo na umetniško delo. V nasprotnem primeru se bo njihova pozornost preusmerila na barvito ozadje. Minimalistična spletna stran kaže, da vizualni umetnik želi, da spletno mesto izraža njegov umetniški slog in poudarja njegovo delo.
Uporabljene barve: bela (#FFFFF), črna (#1D1D1)
2. Temno zelena, slonokoščena in rumena

Uporabite barvno shemo spletnega mesta, ki pomaga predstaviti glas vaše blagovne znamke. Zemeljski toni so na primer primerni za spletna mesta z okoljskimi sporočili.
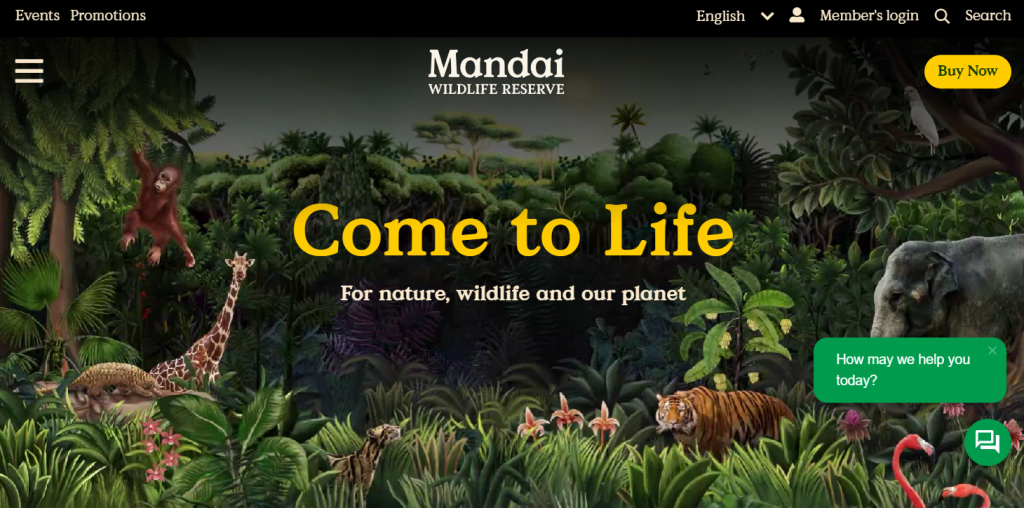
Mandaijevo spletno mesto je odličen primer uporabe zemeljskih barv za uveljavitev blagovne znamke kot ekološko ozaveščene. Barvna shema spletnega mesta parka divjih živali je sestavljena iz temno zelene, slonokoščene in rumene barve. Te barve so pogosto povezane z zemljo in naravo. Ta barvna paleta je prijetna za oči, zaradi česar je spletno mesto videti sproščujoče in organsko.
Uporabljene barve: zelena (#009B4D), mandarinsko rumena (#FFCC00), slonokoščena (#FAF5E9)
3. Svetlo zelena in živo roza

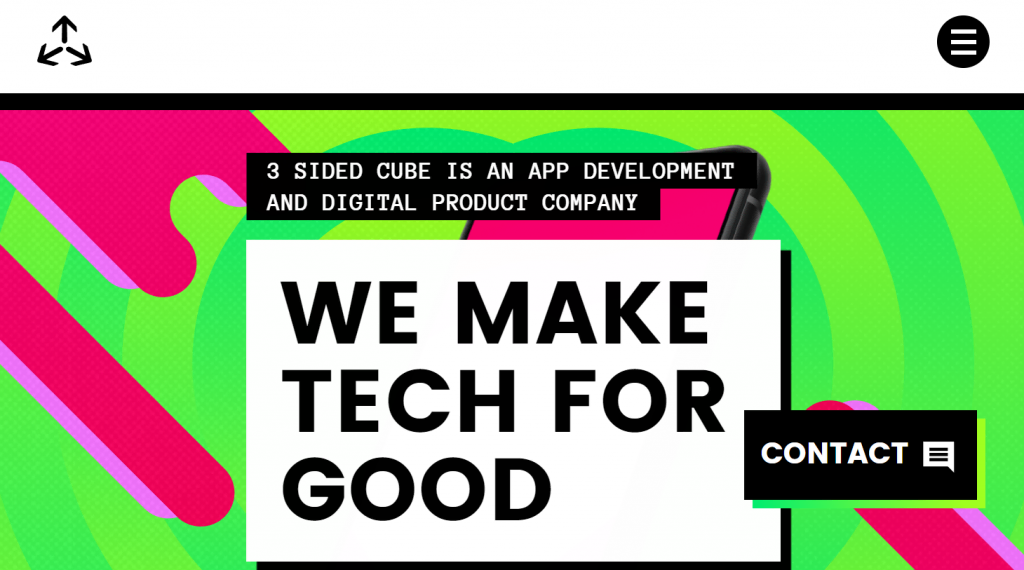
Svetle barve naredijo vaše spletno mesto energično in veselo. Spodbujajo možgane in vzbujajo močna čustva. Z roza odtenki in svetlo zeleno 3 Sided Cube ustvarja živahno spletno mesto, ki je v skladu z zabavnimi in strastnimi vrednotami podjetja.
Za kontrast živahnim barvam podjetje za razvoj aplikacij uporablja belo in črno kot barvni poudarek. Vključuje tudi različne svetle odtenke roza in zelene, kar spletnemu mestu doda več globine. Ta barvna kombinacija je prav tako neobičajna za tehnološko podjetje, zaradi česar spletno mesto 3 Sided Cube izstopa od drugih.
Uporabljene barve: malahitno zelena (#31EC56), razzmatazz (#EF036C), heliotrop (#EE72F8)
4. Temno siva in rumeno-zelena

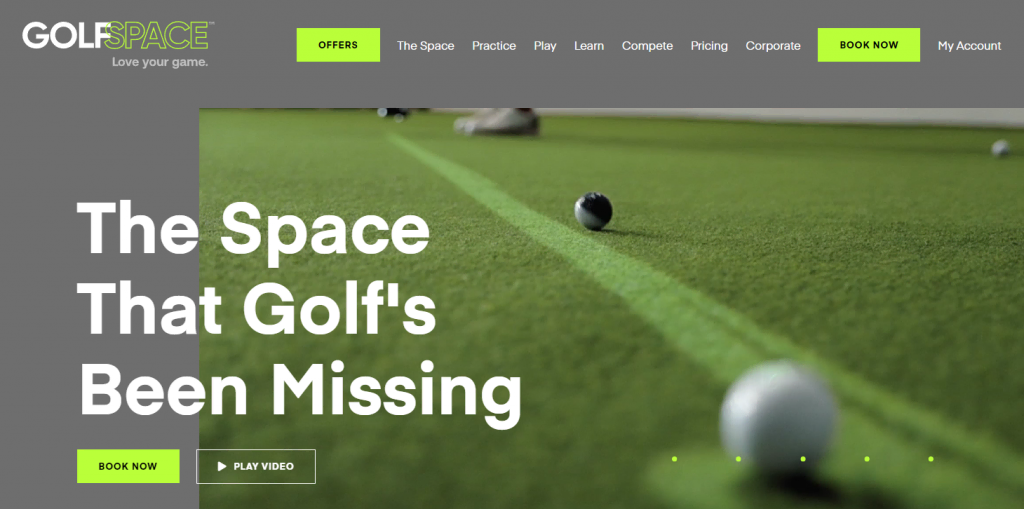
Živahne barve poudarjajo pomembne informacije, še posebej, če so vključene v umirjeno barvno shemo spletnega mesta. Primer spletnega mesta, ki uporablja to kombinacijo živahnih in mirnejših barv, je GolfSpace.
Spletna stran GolfSpace uporablja monotono barvno paleto – večinoma temnejši sivi odtenki. Uporablja rumeno-zeleno barvo za poudarjanje bistvenih elementov, kot so gumbi, cene in ponudbe. Na sivem ozadju spletnega mesta lahko rumeno-zelena zlahka pritegne pozornost.
Uporaba rumeno-zelene omogoča obiskovalcem, da bolje vidijo CTA-je, kar ima za posledico več konverzij. Poleg tega barva vzbuja energična čustva, zaradi česar je primerna za spletno stran, povezano s športom.
Uporabljene barve: rumeno-zelena (#BAFF39), temno siva (#6E6E6E), bela (#FFFFFF)
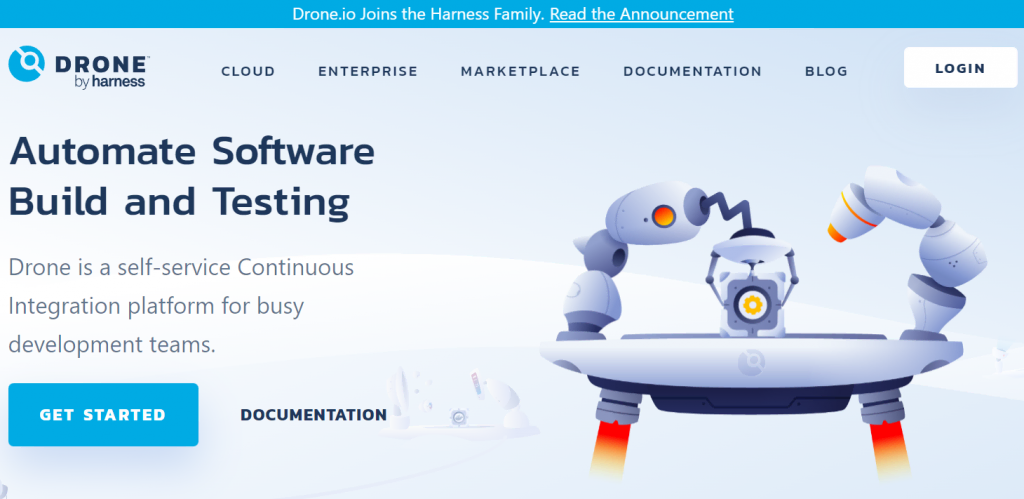
5. Modri odtenki in bela

Modra zagotavlja stabilnost in zanesljivost, zaradi česar je priljubljena za spletna mesta tehnoloških podjetij, vključno z Drone.io. Barvna shema spletnega mesta tega podjetja za avtomatizacijo programske opreme uporablja modro in belo.
Za ozadje uporablja zelo svetlo modro barvo z belim prelivom. Kar zadeva besedilo in gumbe CTA, spletno mesto uporablja kraljevsko modro oziroma svetlejšo modro.
Kljub uporabi podobnih barv ti različni modri odtenki olajšajo razlikovanje bistvenih elementov od svetlo modrega ozadja.
Uporabljene barve: light blue (#E9F1FA), bright blue (#00ABE4), bela (#FFFFFF)
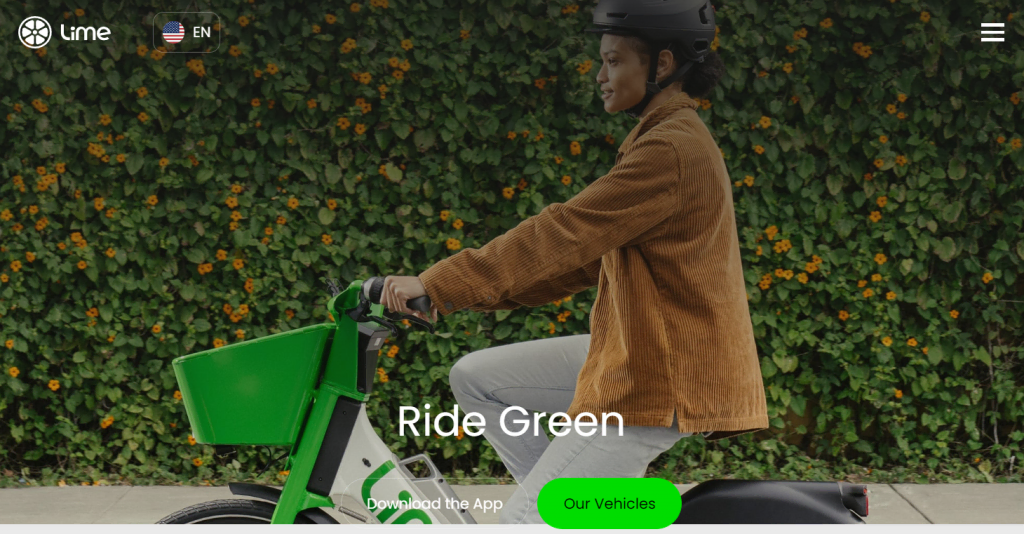
6. Bela in zelena limeta

Zelena je popolna za okolju prijazno spletno podjetje, kot je Lime. Barvna shema spletnega mesta podjetja je sestavljena samo iz zelene in bele barve.
Uporaba samo dveh barv ohranja spletno stran minimalistično in urejeno. Poleg tega uporaba zelene barve na nevtralnem ozadju zagotavlja vidnost vseh pomembnih informacij.
Za Lime uporaba zelene limete omogoča dosledno blagovno znamko. Zagon električnega vozila uporablja tudi sliko z zelenimi in zemeljskimi odtenki, ki odraža barvno paleto spletnega mesta. Slika ozadja je odličen način, da naredite svoje spletno mesto bolj privlačno.
Uporabljena barva: limeta (#00DD00), bela (#FFFFFF)
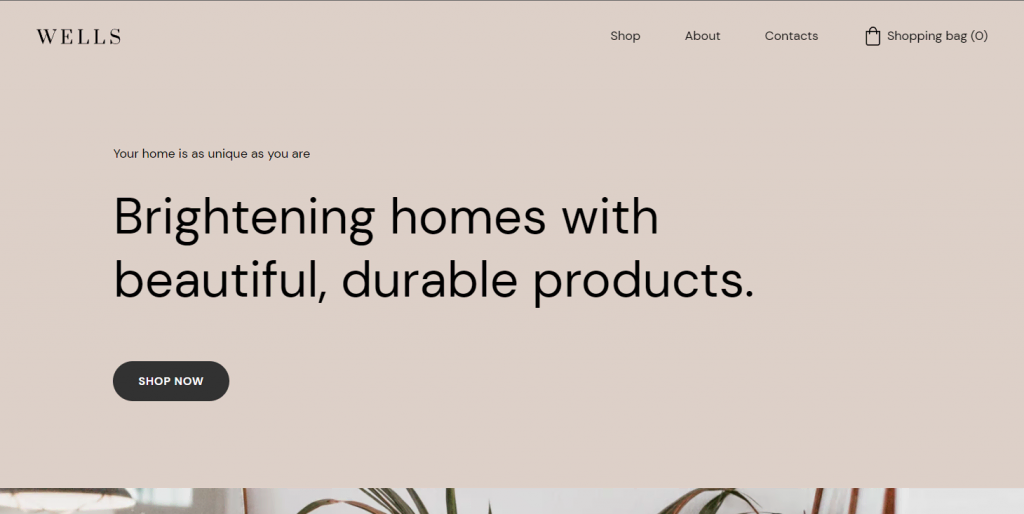
7. Bež in temno siva

Razmislite o uporabi nevtralnih barv, kot je bež, za minimalistično in pomirjujoče spletno mesto. Bež se dobro ujema s številnimi barvami. Lahko izgleda toplo ali hladno, odvisno od kombinacije. Bež je tudi nevtralna in prijetna za oči, zaradi česar je idealna za ozadje spletne strani. Če jo uporabite s kontrastno poudarjeno barvo, bodo elementi v ospredju zlahka razločljivi.
Spletno mesto za spletno trgovino Wells je odličen navdih za bež barvno shemo spletnega mesta. Združuje bež s temno sivo, kar ustvarja zamolklo paleto, ki se dobro ujema s preprostim spletnim dizajnom.
Uporabljene barve: bež (#DDD0C8), temno siva (#323232)
8. Črna in neonsko modra

Modra je primerna za futuristična in visokotehnološka spletna mesta, saj je povezana s sodobno tehnologijo.
Barvna paleta spletnega mesta Neuro Symbolic Lab je sestavljena iz neonsko modre barve in pretežno črnega ozadja. Zaradi te barvne kombinacije modra izstopa in poudarja futuristično temo spletnega mesta.
Preprosta barvna kombinacija poenostavi tudi oblikovanje spletne strani. Uporaba več barv bi zapletla spletno stran in motila obiskovalce.
Spletna stran uporablja tudi belo besedilo za dopolnitev temnega okolja ter izboljšanje berljivosti in uporabniške izkušnje.
Uporabljene barve: neon modra (#2272FF), črna (#1D1D1)
9. Oranžni odtenki in modra

Za edinstveno barvno shemo spletnega mesta razmislite o oranžni in modri barvni paleti A Short Journey. To spletno mesto uporablja različne odtenke oranžne za ozadje. Ta primarna barva daje spletnemu mestu več globine in se ujema s tridimenzionalnim spletnim dizajnom.
Oranžni odtenek je običajno povezan s srečo in navdušenjem. Popoln je za to spletno stran, ki obiskovalce spodbuja k oddihu.
Predmeti v ospredju uporabljajo predvsem modro in belo. Ta kontrastna barva omogoča obiskovalcem, da se osredotočijo na interaktivne elemente spletnega mesta.
Uporabljene barve: oranžna (#F9B872, #FAE7A5), powder blue (#B6E1E7)
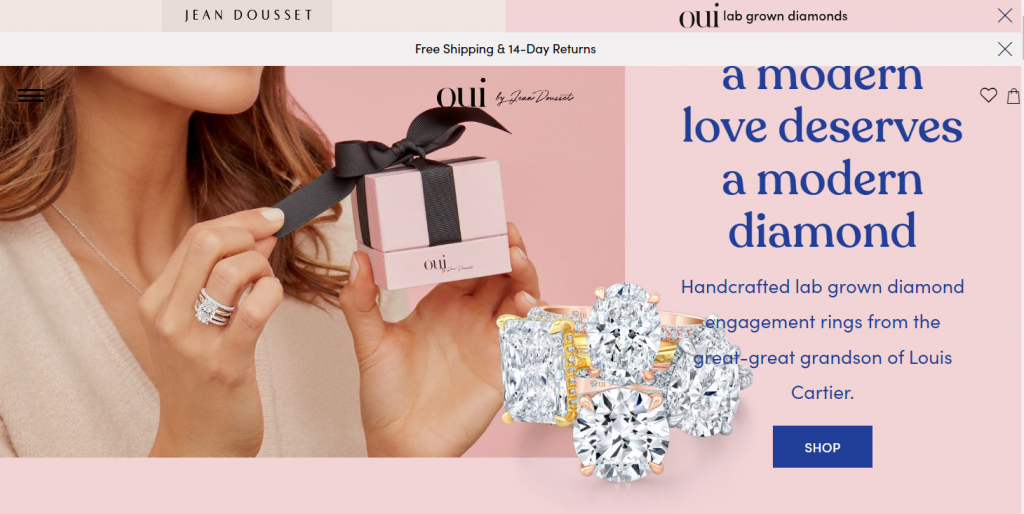
10. Bledo roza in mornarsko modra

Nekatera spletna mesta ponujajo izdelke, storitve ali vsebino za določen spol. Barvne sheme za spletna mesta, namenjena ženskam, običajno vsebujejo rožnato, saj je povezana z ženskostjo.
Primer rožnate spletne strani je Oui Jeana Dousseta. To spletna trgovina prodaja diamantni nakit, zasnovan za ženske, zato prevladuje roza barvna paleta.
Spletna stran uporablja različne odtenke roza za ločevanje razdelkov. Za večjo dinamiko uporablja mornarsko modro kot dodatno barvo.
Uporabljene barve: cavern pink (#E1B0AC), svetlo roza (#F2D4D6), mornarsko modra (#213F99)
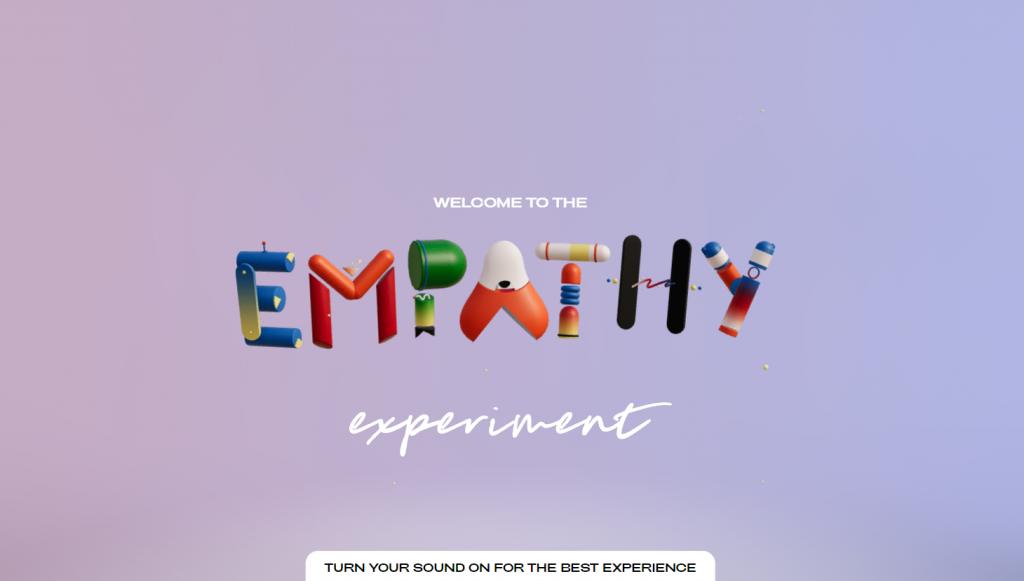
11. Pastelno vijolična in nevtralni poudarki

Da bodo drugi elementi izstopali, naj bo ozadje spletnega mesta preprosto. Na primer, spletno mesto Empathy Experiment uporablja svetlo pastelno vijolično gradientno ozadje. Gradientne barve naredijo ozadje vašega spletnega mesta privlačno, a preprosto.
Nenasičeno ozadje je v kontrastu z živahnimi barvami 3D-animiranih predmetov, zaradi česar slednji izstopajo. Za besedila in gumbe uporablja nevtralni barvi belo in črno. Kontrastne barve pomagajo obiskovalcem razlikovati pomembne informacije in ohraniti fokus.
Uporabljene barve: pastelno vijolična (#C5ADC5), svetlo jekleno modra (#B2B5E0)
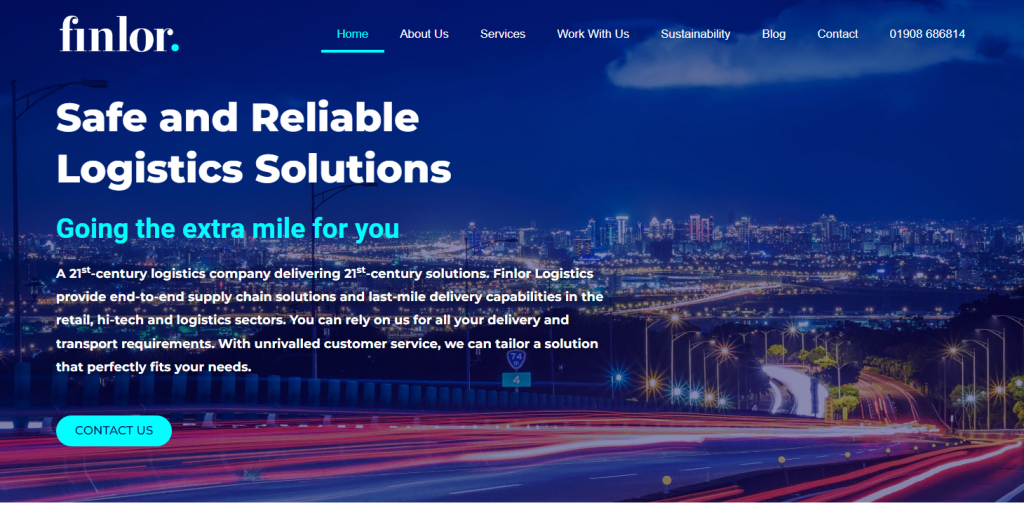
12. Mornarsko modra in električno modra

Modra običajno velja za barvo zaupanja, zaradi česar je priljubljena izbira za barvne sheme poslovnih spletnih mest. Finlorjevo spletno mesto je odličen navdih za modro barvno shemo.
Barvna paleta Finlorjeve spletne strani je predvsem modra. Mornarsko modra prevladuje v ozadju spletnega mesta, z električno modro in belo kot komplementarnima barvama.
Različni odtenki modre barve omogočajo, da se logistično podjetje predstavlja kot zaupanja vredno. Svetlejše sekundarne barve izboljšajo vidnost besedil in CTA elementov, kar ima za posledico boljšo uporabniško izkušnjo.
Uporabljene barve: temno mornarsko modra (#01257D), električno modra (#00FFFF)
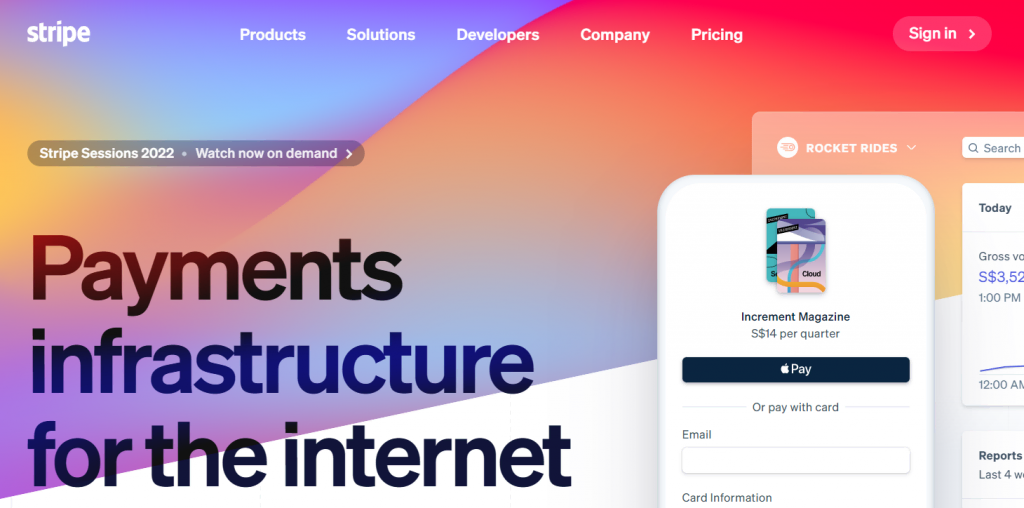
13. Barvni preliv, bela in temno modra

V kolikor želite svoji spletni strani dodati barve, razmislite o uporabi barvnega preliva. S prelivi lahko eksperimentirate z barvnimi shemami, ne da bi vaše spletno mesto postalo premočno.
Spletno mesto, ki dobro uporablja barvni preliv, je Stripe. Polovica ozadja domače strani je dinamičen barvni preliv, druga polovica pa je preprosto bela.
Uporablja belo za elemente na barvitem ozadju, vključno z navigacijskim menijem in ilustracijami. Kar zadeva besedilo, uporablja belo in zelo temno modro, da zagotovi berljivost.
Kombinacija prelivov in nevtralnih barv naredi spletno mesto živo, a čisto.
Uporabljene barve: bela lila (#F8F8F9), temno modra (#111439), barvni preliv
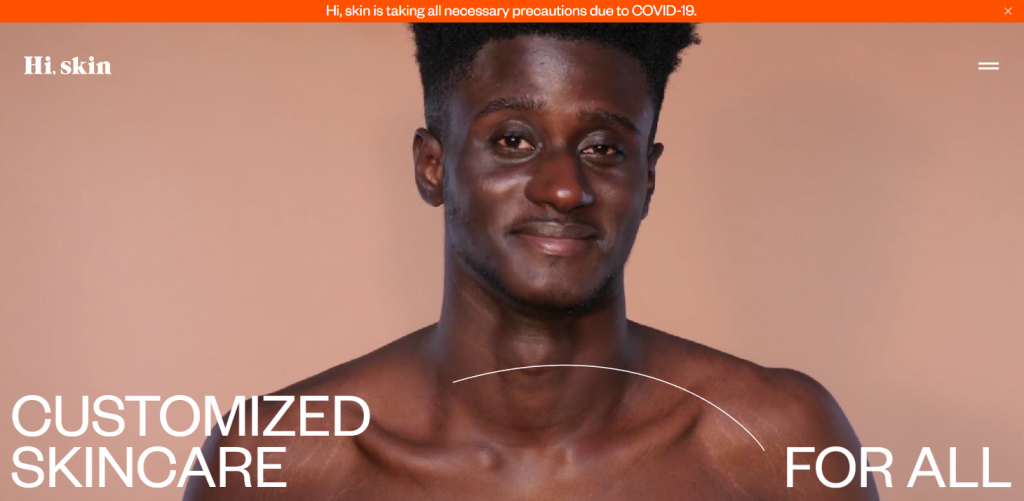
14. Bež, oranžni in beli poudarki

Hi, skin ve, kako narediti svojo blagovno znamko nepozabno s pravo kombinacijo barv.
Barvna shema spletnega mesta podjetja je v glavnem sestavljena iz odtenkov bež, z oranžno in belo kot dodatnima barvama. Te tople barve spominjajo na človeško kožo in so kot nalašč za spletno trgovino za nego kože.
Hi, skin uporablja oranžno samo za pomembne elemente. Združevanje barve, ki pritegne pozornost, kot je oranžna, z nevtralnimi barvami naredi CTA-je bolj privlačne.
Da bi dosegli boljšo berljivost, za besedilo uporabljajo belo barvo za kontrast bež in oranžne barve.
Uporabljene barve: bež (#CD9C8A), oranžna (#FF5100), bela (#FFFFFF)
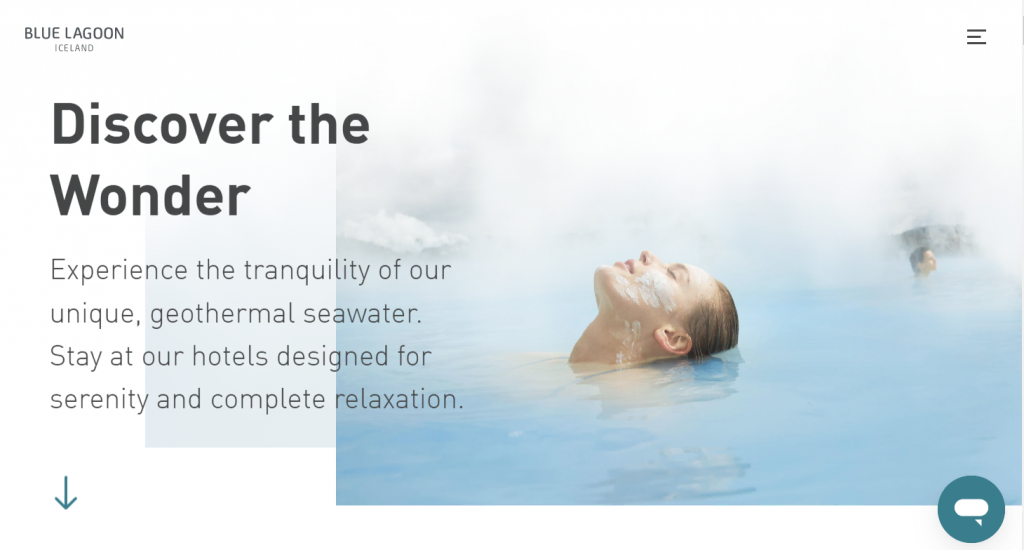
15. Bela in modro-siva

Modra vzbuja občutek spokojnosti, kot nalašč za spletno stran Blue Lagoon. To spletno mesto predstavlja sproščujočo hotelsko izkušnjo podjetja.
Barvna shema spletnega mesta termalnega letovišča uporablja občutljive odtenke modro-sive in bele, ki spominjajo na vročo izvirsko vodo in paro.
Modro-siva najbolje deluje za mirno barvno paleto v primerjavi z drugimi modrimi toni, saj je manj živahna. Združitev belega ozadja z modro-sivim ima za posledico minimalistično spletno mesto z umirjenim videzom.
Kar zadeva besedilo in gumbe, Blue Lagoon uporablja sivo in temno modrozeleno barvo. Kljub uporabi mirnejših barv, CTA-ji še vedno izstopajo zaradi belega prostora.
Uporabljene barve: modro-siva (#96C2DB, #E5EDF1), bela (#FFFFF)
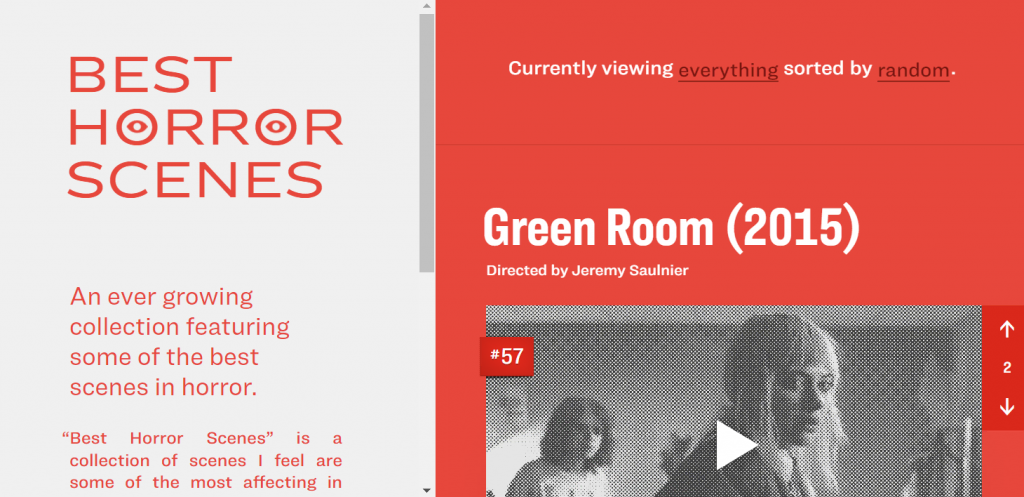
16. Svetlo rdeča in bela

Nekatere barvne sheme spletnega mesta dobro poudarijo postavitev spletnega mesta, na primer dvobarvne barve za spletno zasnovo z dvema stolpcema.
Kot prikazuje spletno mesto Best Horror Scenes, lahko svetlo rdeča in bela poudarita postavitev spletnega mesta z dvema stolpcema. Uporaba kontrastnih barv ena ob drugi lahko pomaga vizualno ločiti vsebino spletnega mesta. Poleg tega združevanje rdeče z nevtralno barvo, kot je bela, naredi prvo videti bolj osupljivo.
Zaradi česar je Best Horror Scenes edinstven, je neobičajna rdeča in bela barvna paleta. Ta barvna kombinacija se razlikuje od barvnih shem drugih črno-rdečih spletnih mest grozljivk.
Uporabljene barve: bel dim (#F0F0F0), svetlo rdeča (#E7473C)
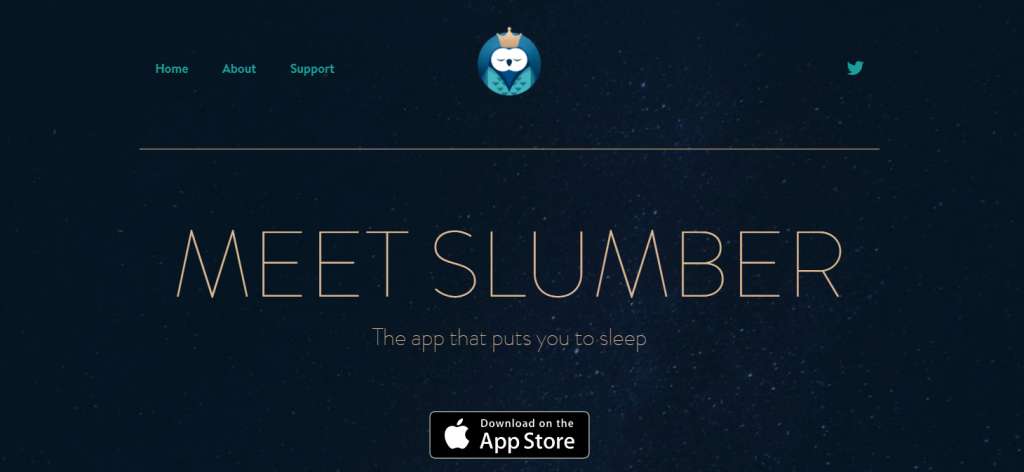
17. Klasična modra, turkizna in zlata

Kot kaže Slumber, je temna barvna paleta odlična za mirno spletno stran.
Slumber uporablja temnejšo klasično modro, da posnema nočno nebo. Ta temnejša modra vzbuja prijeten in umirjen občutek ter se ujema z njenim sloganom »aplikacija, ki vas uspava«.
Aplikacija zvočne knjižnice se izogiba živim barvam, da ohrani umirjeno razpoloženje spletnega mesta. Namesto tega se odloči za temno turkizno in zlato za poudarjene barve.
Čeprav turkizna in zlata nista živahni, sta ti barvi vidni na temno modrem ozadju. Tako lahko obiskovalci še vedno berejo besedilo in enostavno krmarijo po spletnem mestu.
Uporabljene barve: Temno klasična modra (#0A1828), turkizna (#178582), zlata (#BFA181)
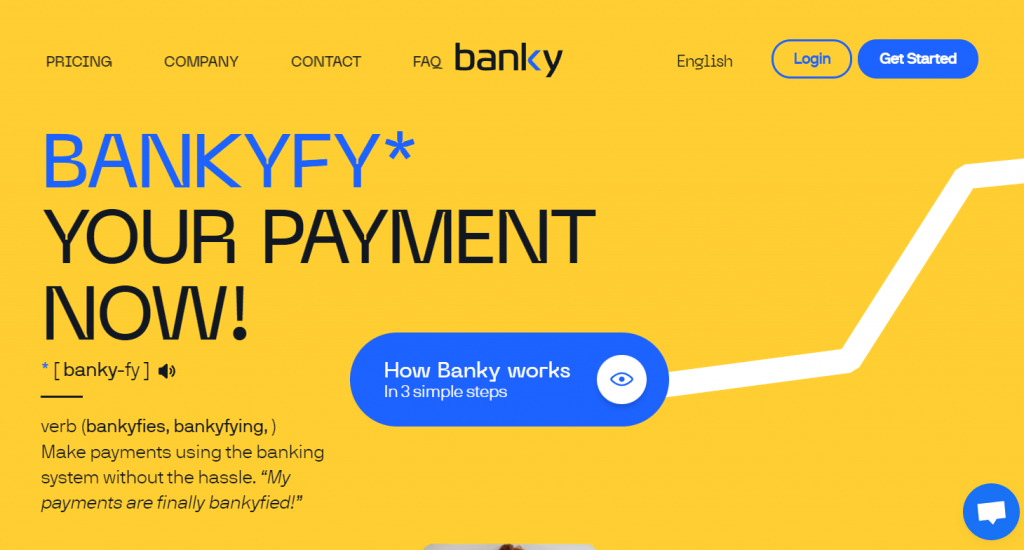
18. Rumena in modra

Rumena je barva optimizma, ustvarjalnosti in intelekta – primerna možnost za poslovno spletno stran.
Vendar se mnogi oblikovalci želijo izogniti svetlo rumeni kot primarni barvi. Svetlo rumena lahko hitro pritegne pozornost obiskovalcev in preglasi druge barve.
Če nameravate uporabiti rumeno, razmislite o uporabi barvne sheme spletnega mesta Banky kot navdih. Podjetje za bančne storitve uporablja rumeno kot ozadje in modro kot dopolnilno barvo.
Modra je nasprotje rumene na barvnem kolesu, kar omogoča, da prva izstopa, če se uporablja skupaj. Uporaba modre kot poudarjene barve poveča vidnost CTA-jev v živahni okolici.
Uporabljene barve: rumena (#FFCE32), prusko modra (#1D63FF)
19. Temno kraljevsko modra in zlata

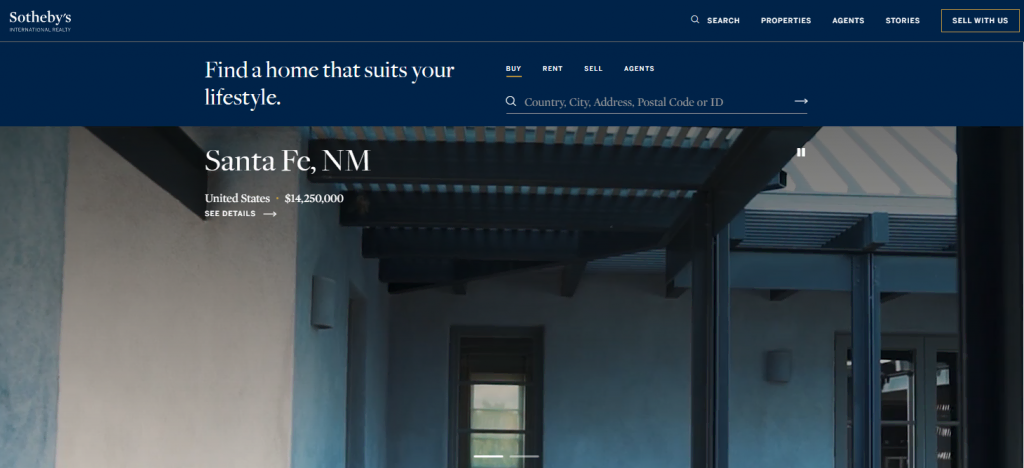
Barvna shema spletnega mesta Sotheby’s je odlično za spletno mesto, ki želi izgledati profesionalno in umirjeno. Spletna stran uporablja predvsem temno kraljevsko moder odtenek z belimi in zlatimi poudarki.
Kraljevsko modra je elegantna barva zaradi svoje zgodovine v britanski monarhiji. Medtem zlato simbolizira prestiž, bogastvo in uspeh – kot nalašč za spletno stran tega luksuznega nepremičninskega podjetja.
V kombinaciji temno kraljevsko modre in zlate kombinacije ustvarite elegantno in lično spletno mesto. Ta barvna shema spletnega mesta tudi pomaga podjetju pridobiti ugled pri obiskovalcih.
Uporabljene barve: modra (#002349), zlata (#957C3D)
20. Modra, bež in koralno rdeča

Kombinacija treh barv je lahko težavna, saj se nekatere barve verjetno spopadajo. Toda če je dobro opravljeno, je lahko rezultat presenetljivo prijeten.
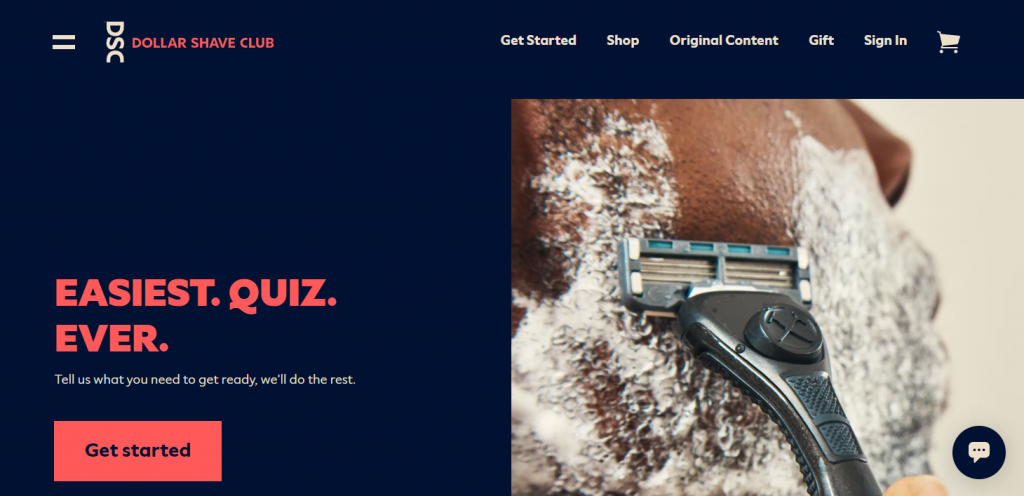
Dollar Shave Club je spletna stran, ki dobro dela tribarvne kombinacije. Barvne sheme spletnega mesta podjetja za osebno nego se osredotočajo na koralno rdečo in bež barvo. Čeprav se koralno rdeča in bež običajno kombinirata z nevtralnimi barvami, se je Dollar Shave Club raje odločil za modro.
Podjetje za osebno nego uporablja temno modro kot primarno barvo spletnega mesta za kontrast bež in koralno rdeče, kar omogoča, da so pomembni elementi bolj opazni.
Modra je idealna tudi za to spletno stran, ki v glavnem prodaja izdelke za nego moških. Moški imajo morda raje modro, saj je barva običajno povezana z moškostjo.
Uporabljene barve: temno modra (#001233), svetlo koralno rdeča (#FF595A), bež (#CAC0B3)
21. Rdeča in rumena

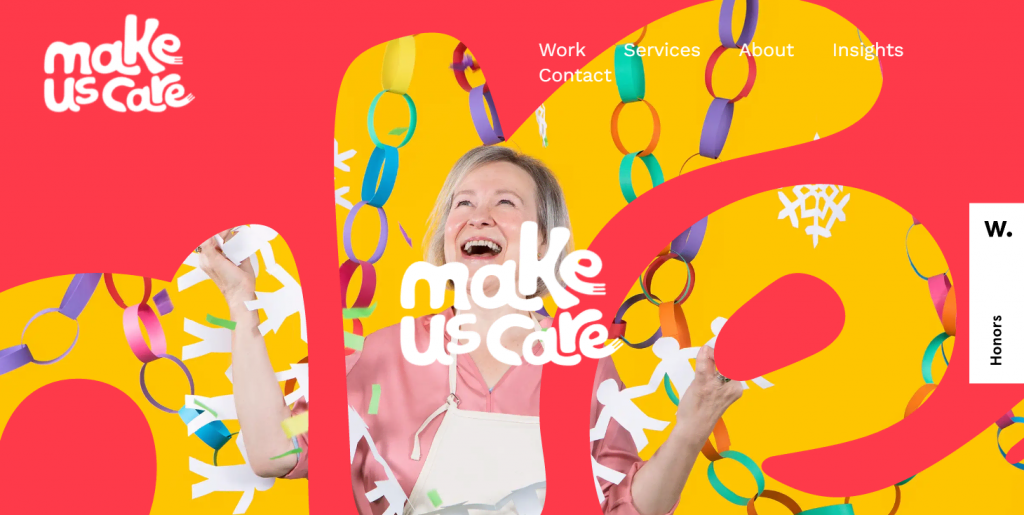
Živahna barvna shema je primerna za igrivo spletno mesto. Kot prikazuje Make Us Care na svoji domači strani, kombinacija rdeče in rumene ustvari zabavno in drzno spletno mesto.
Rumena simbolizira srečo, rdeča pa vzbuja močna čustva, vključno s strastjo in močjo. Čeprav sta rdeča in rumena močni barvi, se dobro ujemata.
Združevanje edinstvene tipografije z belo naredi besedilo lahko berljivo na osupljivem ozadju.
Uporabljene barve: koralno rdeča (#FE3A4A), zlati mak (#FEC501)
22. Bela in vijolična

Dodajanje ene barve je odličen način, da spletno mesto s prevladujočo belo barvo naredite privlačnejše.
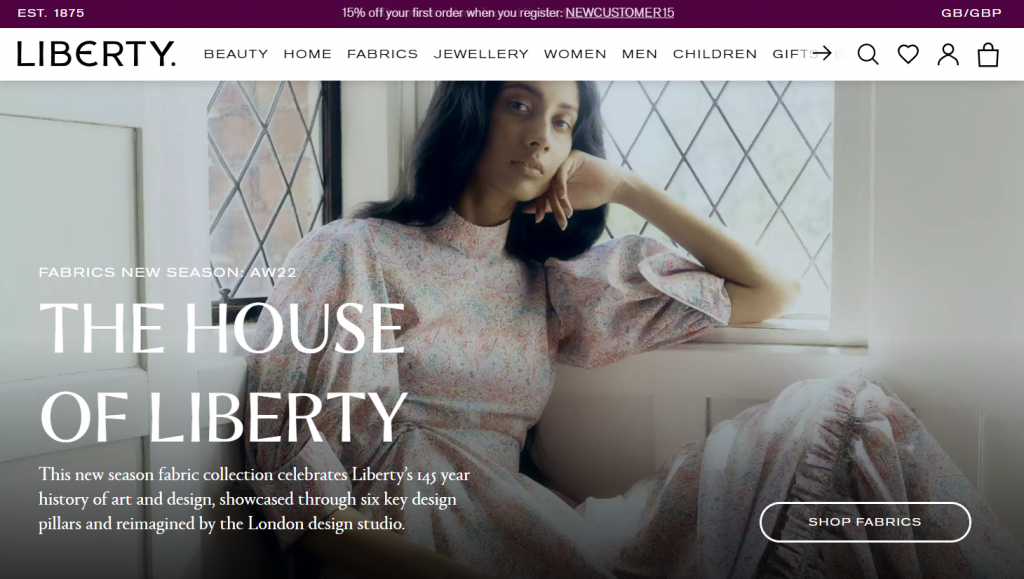
Barvna shema spletnega mesta Liberty London uporablja vijolično kot poudarek za sicer enobarvno paleto. Kot kraljevska barva se vijolična prilega splošni temi luksuzne spletne trgovine.
Uporaba samo vijolične za bistvene elemente naredi spletno stran minimalistično. Prevladovanje preostalega spletnega mesta z nevtralnimi barvami, kot sta bela in črna, omogoča, da vijolična ostane vidna.
Ta barvna shema spletnega mesta poveča vpliv domače strani na obiskovalce in spodbuja več konverzij.
Uporabljene barve: tyrian purple (#4F0341), bela (#FFFFFF)
23. Bež in rdeča

Zaradi barvnih trendov so nekateri odtenki močno povezani z določeno dobo. Če ste za temo 90-ih, razmislite o barvni paleti Pertinensove spletne strani za navdih.
Spletna stran uporablja bež kot primarno barvo in rdečo kot poudarek. Uporaba rdeče na večinoma golem spletnem mestu omogoča, da svetla barva zlahka pritegne pozornost obiskovalcev.
Bež vzbuja močan retro občutek, saj je veliko elektronike stare šole v tej barvi. Poleg tega je bila v 90. letih priljubljena svetlo rdeča barva.
Da bi bilo spletno mesto bolj zanimivo, je Pertinens dodal pisarniško ilustracijo iz 90. let. To je pameten način za okrasitev spletnega mesta, hkrati pa ohranite dosledno temo in barvno shemo.
Uporabljene barve: svetlo bež (#FDF8F0), škrlatna (#F0122D)
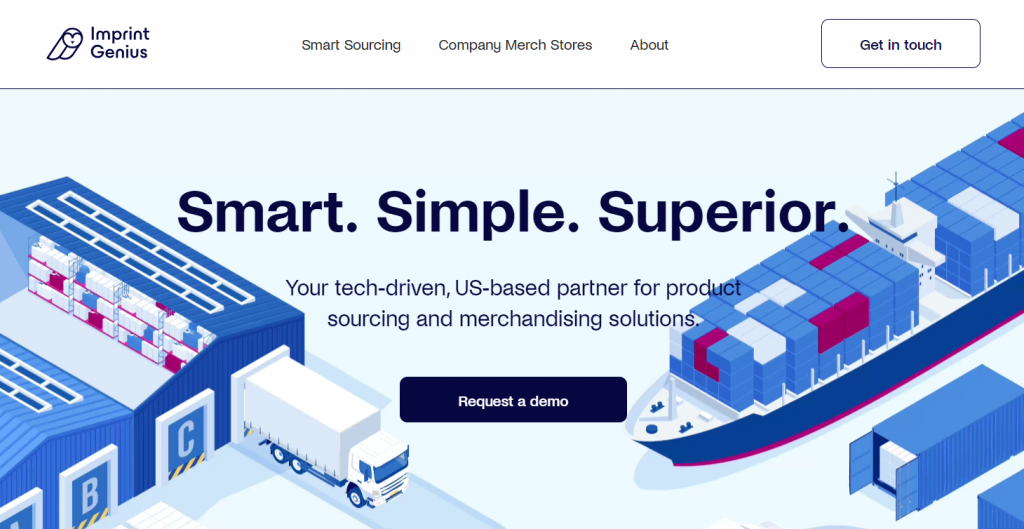
24. Modri odtenki, bela in rdeče-vijolična

Uporaba krepke barve lahko naredi vaše spletno mesto prevladujoče. Če želite doseči vizualno ravnovesje, združite svetlo poudarjeno barvo z nenasičeno barvno paleto.
Spletna stran dobaviteljskega podjetja Imprint Genius na primer uporablja svetlo modro in rdeče-vijolično kot poudarjene barve. Za oster kontrast uporablja bledo modro barvo ozadja. Kontrastne barve dodajo več globine izometričnemu spletnemu dizajnu.
Tudi uporaba svetlih tonov na bledo modrem ozadju pomaga ilustraciji izstopati. Kljub subtilnosti rdeče-vijolična izstopa zaradi predvsem hladne barvne palete.
Zaradi te barvne palete je domača stran lahkotna, a privlačna.
Uporabljene barve: bledo modra (#EFFAFD), kraljevsko modra (#4A8BDF), jajčevec (#A0006D)
25. Zelenomodra in bela

V kolikor se ne morete odločiti med modro in zeleno, izberite temno modro barvo. Teal ima lastnosti dveh barv, zaradi česar je idealen za okolju prijazno tehnološko podjetje, kot je Prinoth.
Prinothova barvna shema spletnega mesta clean motion je sestavljena iz modrozelene in bele barve. Teal daje vtis prefinjenega in poznavalskega znanja ter se ujema s to spletno stranjo, ki predstavlja inovacijo brez emisij.
Čeprav so tako predmeti v ozadju kot v ospredju modrozeleni, jih ločimo zaradi različnih odtenkov. Temno modrozeleno ozadje omogoča, da elementi v ospredju v svetlejših barvah izstopajo. Uporaba svetlo modrozelene in bele barve naredi CTA-je in besedilo bolj vidne.
Na splošno je ta minimalna barvna shema spletnega mesta popolna za urejeno in sodobno spletno mesto.
Uporabljene barve: Cardin Green (#0C1A1A), puhasto modra (#6ACFC7)
26. Svetlo in rdečkasto oranžna

Kot CIRCUS inc. dokazuje, včasih morda potrebujete samo eno barvo za vaše spletno mesto. Tržno podjetje uporablja rdečkasto in svetlo oranžno barvo za svojo kitajsko spletno stran.
Razlika v barvi omogoča, da so oranžni odtenki videti različni, čeprav so iste barve. Ta kombinacija spominja tudi na kitajsko zastavo, zaradi česar je tema spletnega mesta dosledna.
Uporaba dveh svetlih barv skupaj naredi spletno mesto živahno in drzno. Kar se tiče poudarjenih barv, se podjetje preprosto odloči za črno-belo, ki bo kontrast svetlemu ozadju. Te nevtralne barve niso moteče in pomagajo ohraniti topel ton spletne strani.
Uporabljene barve: oranžna (#FFAB00), Harley Davidson oranžna (#DD2E18)
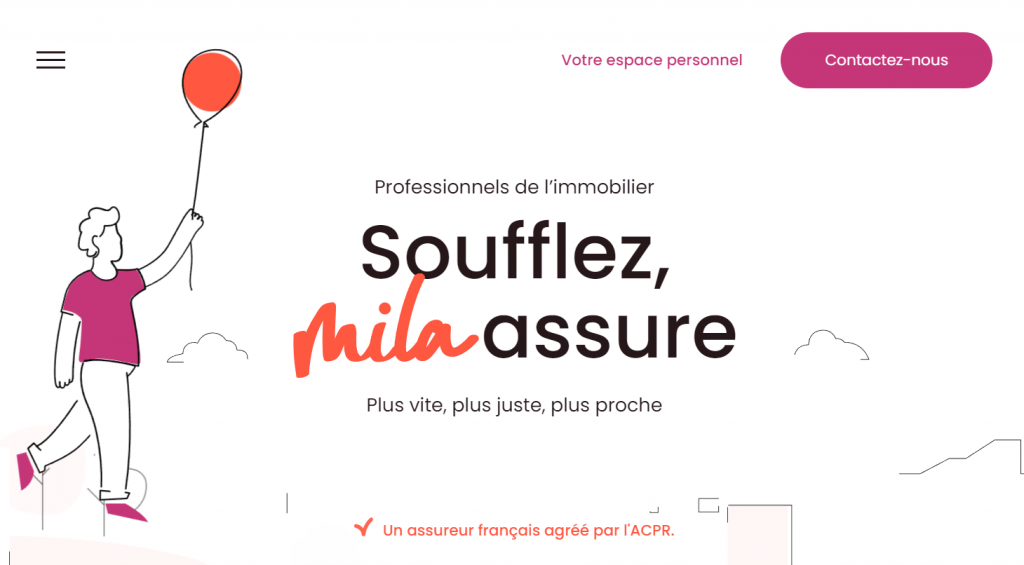
27. Bela, vijolična in oranžna

“Flat” spletna mesta so običajno minimalna, s svetlimi barvami na nevtralnih ozadjih. Običajno izključujejo kakršne koli odtenke ali nianse. Barvna shema spletnega mesta francoske nepremičninske družbe vsebuje samo tri barve – belo, vijolično in oranžno.
Vijolična in oranžna se ujemata s tem spletnim mestom in mu dajeta več živahnosti. Uporaba vijolične za CTA-je za večinoma preprosto spletno mesto učinkovito pritegne pozornost obiskovalcev.
Uporabljene barve: bela (#FFFFFF), sončno oranžna (#FF5841), rdeče-vijolična (#C53678)
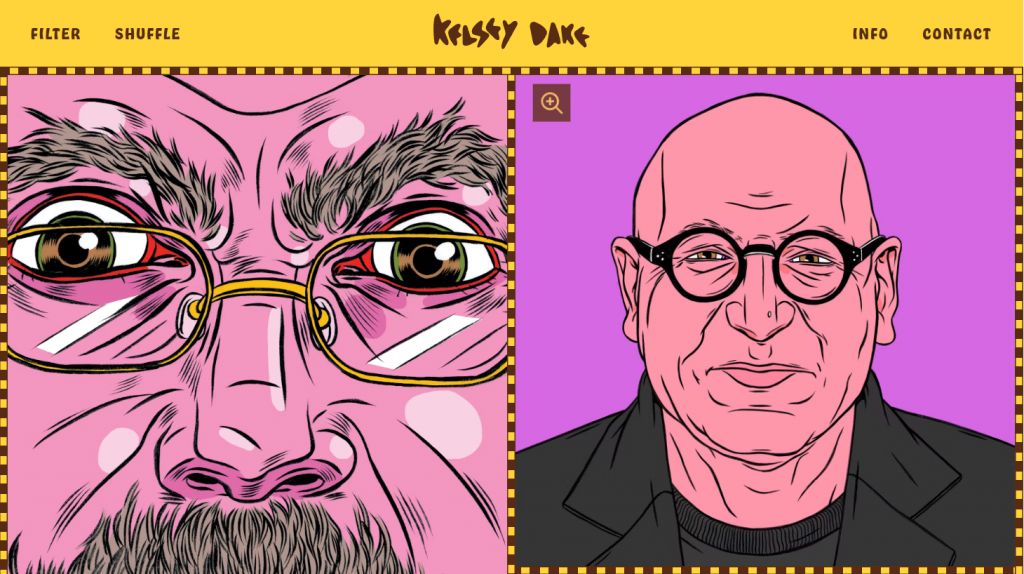
28. Rumena, rjava in vijolična

V kolikor iščete edinstvene barvne sheme spletnega mesta, razmislite o paleti barv portfelja spletnega mesta Kelsey Dake. Ilustrator si drzne kombinirati različne svetle barve, zaradi česar je spletno mesto zabavno in živahno.
Barvna shema spletnega mesta je sestavljena iz rjave in rumene barve. Rjava je sproščujoča barva, zato je odlična možnost za kontrast agresivnejšim barvam, kot je rumena.
Umetnik ima za raznolikost tudi dve vijolični ilustraciji na svoji domači strani. Vijolična najbolje deluje z rumeno, ker sta ti barvi na nasprotnih straneh barvnega kolesa.
Uporabljene barve: sončno rumena (#FFD43A), pekovska čokolada (#582C12), srednja orhidejsko vijolična (#D668E3)
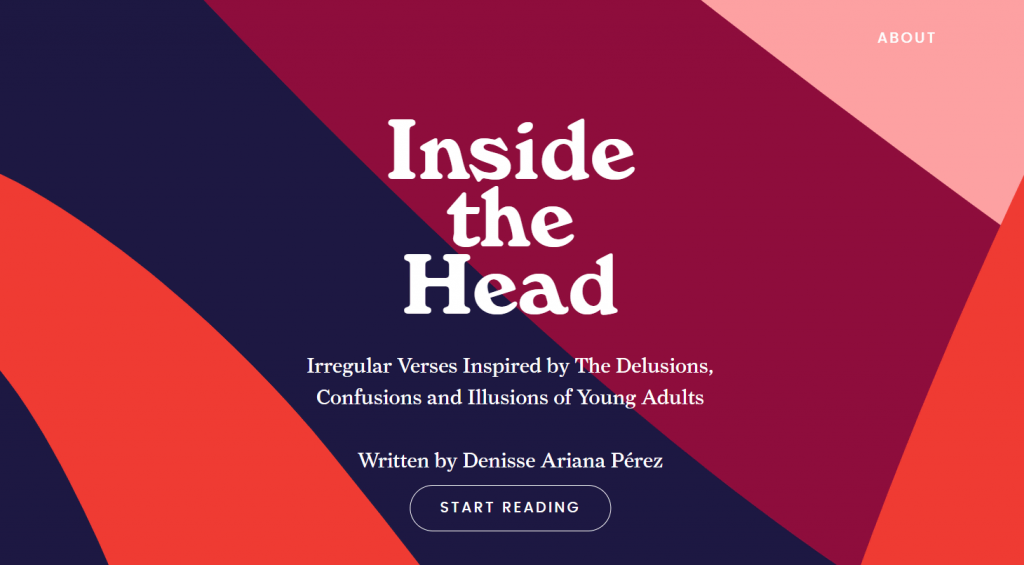
29. Temno vijolična, oranžna, rdeča in roza

Uporaba preveč drznih barv lahko naredi spletno stran preveč vpadljivo. Vendar pa spletno mesto Inside the Head ostaja skromno s štirimi osnovnimi barvami – temno vijolično, oranžno, rdečo in roza.
Zanimivo je, da se osnovne barve tega spletnega mesta razlikujejo glede na stran. Kar zadeva ciljno stran, uporablja vse barve skoraj enakomerno.
Inside Head ima preprosto postavitev in dizajn, ki omogoča zapletene barvne sheme spletnega mesta. Uporaba veliko svetlih barv lahko zaplete spletno mesto in preusmeri pozornost obiskovalcev od vsebine spletnega mesta.
Uporaba bele barve za besedilo in gumbe za krmarjenje prav tako ohranja uporabnost spletnega mesta. Bistvenega pomena je za spletno mesto, ki se za predstavitev informacij zanaša na uporabniško navigacijo.
Uporabljene barve: temno rdeča (#8E0D3C), črni ribez #1D1842), oranžna (#EF3B33), rose pink(#FDA1A2)
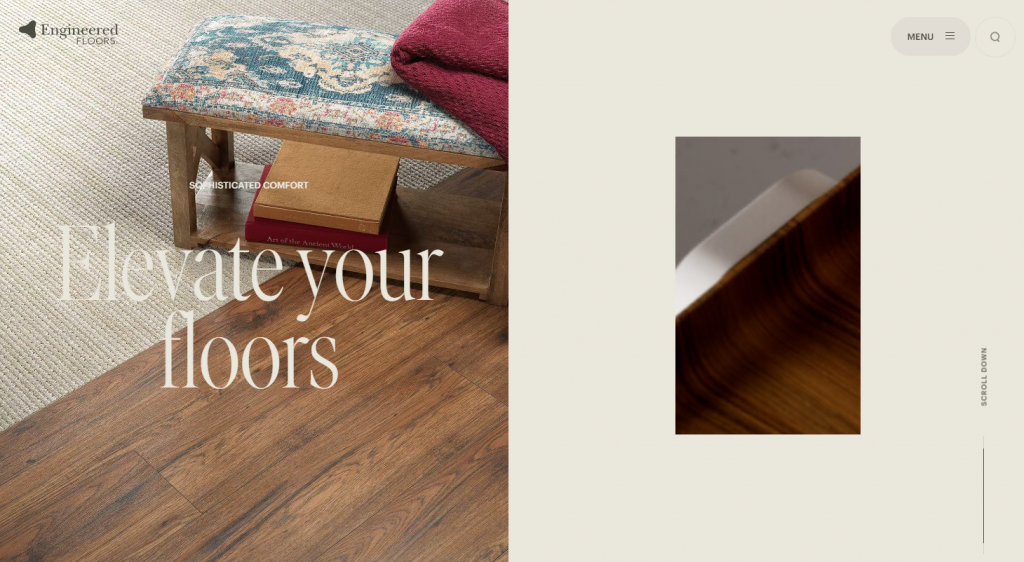
30. Rjava in bež

Podjetje za talne obloge Engineered Floors uporablja kombinacijo rjave in bež barve za barvno shemo svoje spletne strani. Rjava in bež sta naravni barvi, ki dajeta organski in sproščujoč občutek. Bež je nevtralna barva, rjava pa ji daje toplino, če jo kombiniramo skupaj. Rezultat te kombinacije je prijetna in domača barvna paleta.
Ta barvna shema domači strani doda več vrednosti. Obiskovalci spletnega mesta lahko prek barv spletnega mesta spoznajo ton blagovne znamke podjetja. Poleg tega spletno mesto uporablja globoko sivo za besedila in ikone, da uporabniku olajša navigacijo.
Uporabljene barve: Narvik (#EAE7DD), Sorrell rjava (#99775C)
20 orodij za najboljšo kombinacijo barv
Sledi 20 najboljših orodij, ki vam bodo pomagala ustvariti najboljše barvne palete za vašo spletno stran ali naslednji projekt.
- Adobe Color CC – Ustvarite barvne palete z barvnim kolesom ali sliko in brskajte po tisočih barvnih kombinacijah skupnosti Adobe Color.
- Muzli Colors – Uporabite to orodje za hitro ustvarjanje in urejanje barvnih palet, ujemanje barv ter celo predogled in prenos prilagojenih kompletov uporabniškega vmesnika glede na vaše barvne izbire.
- Coolors – Ustvarite neskončne barvne palete za svoje dizajne in jih delite, izvozite ali shranite v svojem profilu.
- Color hunt – Odprta zbirka barvnih palet z nalogo deliti trendovske barve.
- Colorsinspo – Vse na enem mestu, kjer lahko z izjemno lahkoto najdete vse o barvah.
- Happy Hues – Oglejte si barvne palete na resničnem spletnem mestu.
- Color Designer – Za pomoč pri sestavljanju barvne palete in ustvarjanju nians in odtenkov na njeni podlagi.
- Aplikacija Palette – Uporabno orodje za urejanje in preslikavo palete.
- Khroma – Uporablja AI, da se nauči, katere barve so vam všeč in s tem znanjem za vas ustvari neomejene palete.
- Sip Color for Mac – omogoča boljši način zbiranja, organiziranja in skupne rabe barv.
- Color Leap – Poiščite barvne kombinacije, ki prestanejo preizkus časa in razvnemajo vašo domišljijo iz zgodovine.
- Web Gradients – 180 čudovitih linearnih prelivov v CSS3, Photoshopu in Sketchu.
- Grabient – Lep in preprost uporabniški vmesnik za ustvarjanje spletnih gradientov.
- ColorSpace – Ustvarite lepe barvne palete, barvne prelive in veliko več.
- Scale – Generator igrivih barvnih lestvic.
- Gradienta – Uporabite čista gradientna ozadja CSS za vaše spletno mesto ali aplikacijo.
- Calcolor.Co – Nov način za iskanje, spreminjanje in skupno rabo digitalnih barv.
- Colorkit – Meša barve in ustvarja barvne odtenke in nianse.
- Color By Cloudflare Design – Orodje za barvno paleto za oblikovanje vmesnika.
- Mycolorpanda – Ustvarite prelive CSS v realnem času za svoje projekte.
Barve spletne strani zelo pripomorejo k uspehu vašega posla
Sedaj veste, da je pravilna izbira barv in oblikovanje spletne strani ključnega pomena za uspeh vašega podjetja na spletu. Uporaba psihologije barv vam lahko pomaga ustvariti močno blagovno znamko in vzpostaviti zaupanje s strankami. Pri oblikovanju spletne strani pa je pomembno upoštevati tudi druge dejavnike, kot so recimo enostavna navigacija in uporabniška izkušnja.
Kot digitalna agencija smo specializirani za pomoč podjetjem pri oblikovanju spletne strani. Razumemo, da je prvi vtis ključen in da lahko vizualni elementi močno vplivajo na dojemanje vaše blagovne znamke. Zato vam lahko pomagamo pri ustvarjanju privlačne in profesionalne spletne strani, ki bo privabila vaše stranke. Pišite nam na oglasevanje@spletnik.si
Uspešno!
Vaš Spletnik



