Posodobljeno 14. 12. 2022
Kakovostna uporabniška izkušnja je ključ do dolgoročnega uspeha katere koli spletne strani, pa naj bo to pristajalna stran, spletna trgovina ali blog.
V letu 2021 je Google postavil v ospredje ter aktiviral svoj novi Core web vitals nabor meritev, s fokusom na uporabnike. Namenjeni so merjenju »zdravja« strani v smislu zagotavljanja brezhibne uporabniške izkušnje. Ta pomembna Googlova posodobitev izkušnje s stranjo (angl. Page Experience) in Core web vitals, so postali najbolj pomembni dejavniki razvrščanja strani, katere urejamo v sklopu On page optimizacije.
Core web vitals vam omogočajo merjenje izkušenj/dogajanja na spletnem mestu, za izboljšanje interakcije uporabnikov s spletno stranjo. Glavni cilj je razvrstiti spletna mesta, ki bodo uporabnikom priročna za interakcijo in spodbuditi lastnike spletnih mest, da izboljšajo učinkovitost svojih strani.
Core web vitals merijo in ocenjujejo hitrost, odzivnost in vizualno stabilnost spletnih mest ter ponujajo več priložnosti za izboljšanje uvrstitve strani. Ampak le, če se tega lotite na pravilen način.

Kazalo
Kaj so Core web vitals?
Vrnimo se k osnovam. Google je iskalnik in njegova naloga je povezati uporabnikovo poizvedbo z najboljšimi možnimi rezultati. Tukaj pa postanejo stvari zanimive.
V preteklosti je bil ta proces večinoma semantičen. Algoritem bi našel visokokakovostno vsebino, ki ustreza namenu iskanja. Prav tako bi preverjal prijaznost do mobilnih naprav, varno brskanje in osnovne signale izkušenj (angl. basic experience signals).
Vključitev Core web vitals kot signala za razvrstitev pomeni, da bodo spletna mesta, ki ne uporabljajo najboljših praks, dobila nižje ocene kot tista, ki to počnejo.
Čeprav bo izvirna in ustrezna vsebina vedno odličen SEO faktor, bo Google ocenjeval tudi uspešnost spletnega mesta na podlagi tega, kako dobro uporabniki komunicirajo z vašo spletno stranjo.
Google je v preteklosti predstavil številna orodja za sestavljanje in merjenje poročil o uspešnosti spletne strani. Vsaka rešitev ima svoje prednosti in slabosti, vendar je njihova skupna težava to, da jih nestrokovnjak težko razume. S Core web vitals je Google poenostavil nalogo in omogočil fokus na najbolj pomembne meritve. Zdaj je lastnikom spletnih mest in marketingašem lažje razumeti in analizirati kakovost svojih spletnih strani.
Core web vitals so tri meritve/metrike, ki ocenjujejo uporabniško izkušnjo pri nalaganju spletne strani. Te bodo sestavni del Googlove ocene »izkušnje s stranjo«, ki meri, kako uporabniki doživljajo hitrost, odzivnost in vizualno stabilnost določene strani.
Core web vitals identificira težave z uporabniško izkušnjo tako, da generira metrike za tri različna področja uporabniške izkušnje:
- Largest Contentful Paint oz. LCP (Učinkovitost/hitrost nalaganja strani)
- First Input Delay oz. FID (Enostavnost interakcije s stranjo in z elementi na njej)
- Cumulative Layout Shift oz. CLS (Vizualna stabilnost strani in njenih elementov z vidika uporabnika)
Vsaka od teh meritev ponuja svoj pogled na različne elemente, ki vplivajo na interakcijo uporabnikov s spletnim mestom. Medtem ko morajo razvijalci razmišljati o »uporabniški izkušnji« s celostnega vidika, te neodvisne meritve pomagajo razčleniti različne spremenljivke na manjše dele, tako da lahko lastniki spletne strani prepoznajo in odpravijo tehnične težave na svojem spletnem mestu.
Pomembno si je zapomniti, da te meritve ne povedo celotne zgodbe o uporabniški izkušnji na spletnem mestu, vendar je mogoče vsako meritev razumeti v kontekstu celote, kar pomaga razvijalcem pri odpravljanju težav na učinkovit in metodičen način.
Podatke Core web vitals svojega spletnega mesta najdete v razdelku »Experience« v računu Google Search Console. Dobro je narediti tudi splošno analizo spletne strani, kar pa lahko naredite z orodjem SEO monitor.

Zakaj so core web vitals pomembni?
Google želi, da bo izkušnja strani (angl. page experience) postala uradni Googlov faktor uvrstitve strani.
Zgornje tri metrike bodo združene skupaj z ostalimi dejavniki, za katere Google meni, da so pomembni za uporabniško izkušnjo:
- varno brskanje HTTPS (brez zlonamerne kode na strani)
- prijaznost spletne strani do pametnih telefonov (angl. Mobile-friendliness)
- vsiljivost oglasov/pojavnih oken (angl. interstitial pop ups)
Skupaj s Core web vitals bodo vsi dejavniki združeni v signal, ki ga Google imenuje “Page Experience Signal”. Bodo pa Core web vitals zagotovo zelo pomemben, če ne celo najbolj pomemben del tega signala oziroma končne ocene uporabniške izkušnje.
Pomembno je poudariti, da vas odlična izkušnja s stranjo ne bo čarobno potisnila na prvo mesto v Googlu. Pravzaprav je Google hitro poudaril, da je izkušnja s spletno stranjo eden od več (približno 200) dejavnikov, ki jih uporabljajo za razvrščanje spletnih mest v iskanju.
Oglejmo si tri glavne metrike, vključene v Core web vitals, ki jih lahko preverite in izboljšate.
1. Largest Contentful Paint (LCP)
LCP je metrika Core web vitals, ki pove koliko časa traja, da se stran naloži z vidika uporabnika.
Z drugimi besedami: to je čas od klika na povezavo do ogleda različnih blokov vsebine na zaslonu. Hitrost strani je ključna za pozitivno uporabniško izkušnjo (angl. user/page experience).
Ne samo, da je čas nalaganja kritičen dejavnik za pozitivno uporabniško izkušnjo, stran, ki se hitro naloži, je bolj verjetno uvrščena višje v Googlu. Poleg tega se je pokazalo, da kratek čas nalaganja vpliva na stopnjo dejavnosti in konverzij v primerjavi s stranjo s daljšim časom nalaganja.
LCP se razlikuje od drugih meritev hitrosti strani. Številne druge meritve hitrosti strani (kot sta TTFB in First Contextual Paint) ne predstavljajo nujno izkušnje z vidika uporabnika. Torej, kakšna je izkušnja uporabnika, ko le-ta odpre spletno stran. Po drugi strani se LCP osredotoča na tisto, kar je resnično pomembno, ko gre za hitrost strani: na to, da lahko vidite in komunicirate s svojo spletno stranjo.
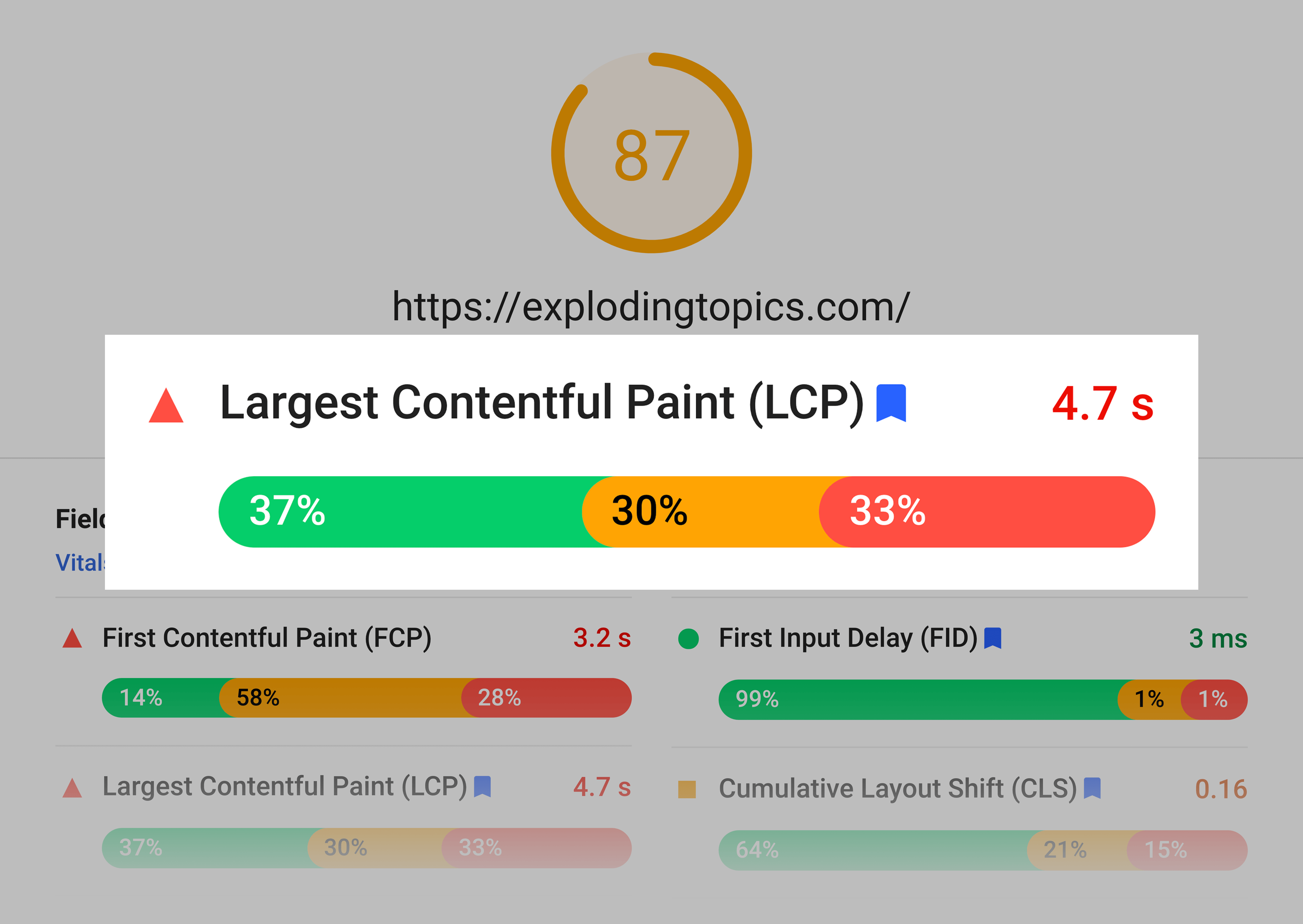
Svoj LCP rezultat lahko preverite z Google Pagespeed Insights.

Vidite lahko, kako se je vaša stran obnesla v “resničnem svetu” (na podlagi podatkov brskalnika Chrome). Zato priporočamo, da si ogledate svoje podatke LCP v vašem Google search console (GSC).
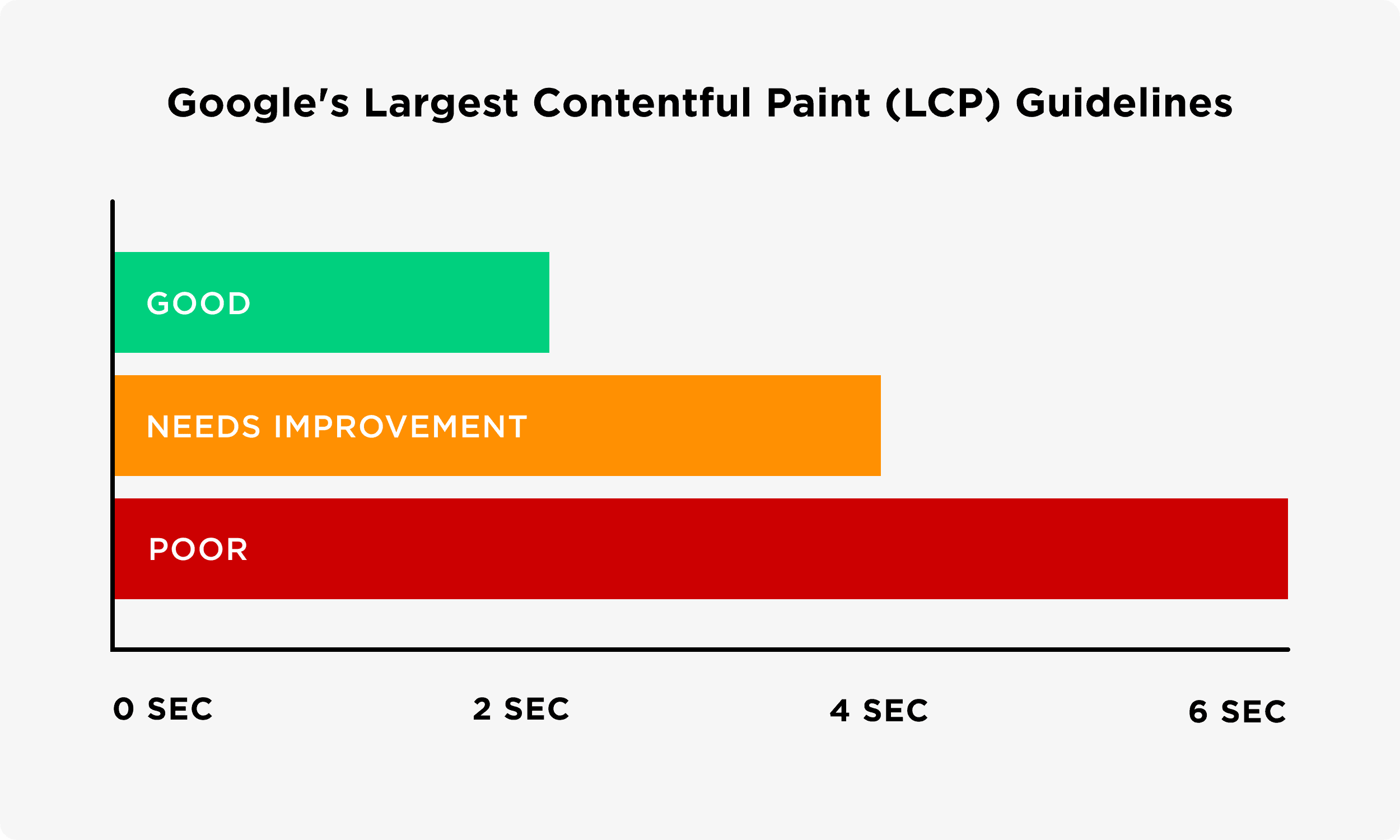
Zakaj? No, tako kot Google PageSpeed Insights, podatki v GSC prihajajo iz poročila o uporabniški izkušnji za Chrome. Toda za razliko od PageSpeed Insights lahko vidite podatke LCP za celotno spletno mesto. Torej namesto, da bi analizirali naključne strani eno za drugo, dobite seznam URL-jev, ki so dobri, slabi ali nekje vmes. Google ima posebne smernice LCP. Hitrost LCP razdeli na tri segmente: “dobro”, “potrebno izboljšanje” in “slabo”.

Glede na zgornjo sliko boste želeli doseči, da vsaka stran na vašem spletnem mestu doseže LCP v 2,5 sekundah. To je lahko pravi izziv za velike spletne strani. Ali strani z veliko funkcijami. V primeru počasnega nalaganja, boste morda morali nekatere slike odstraniti in “počistiti” kodo strani.
Kaj lahko naredite, da izboljšate LCP svojega spletnega mesta:
- Odstranite vse nepotrebne skripte tretjih oseb (angl. third-party script): študija hitrosti strani, ki jo opravil Backlinko, je pokazala, da vsaka skripta tretjih oseb upočasni stran za 34 ms.
- Nadgradite svoje gostovanje: boljše gostovanje = hitrejši čas nalaganja (vključno z LCP).
- Nastavite “leno nalaganje” (angl. lazy loading): omogoča, da se slike naložijo samo, ko se nekdo pomakne po vaši strani. Kar pomeni, da lahko dosežete dober LCP bistveno hitreje.
- Odstranite velike elemente strani: Google PageSpeed Insights vam bo povedal, ali ima vaša stran element, ki upočasnjuje LCP vaše strani.
- Zmanjšajte čas nalaganja CSS
2. First Input Delay (FID)
Oglejmo si Googlov drugi Core web vital: First Input Delay ali FID.
Glavno vprašanje pri tej metriki je: ali lahko uporabniki komunicirajo z vašo stranjo?
Spletni uporabniki želijo strani, ki so hitre in enostavne za interakcijo/sodelovanje. First Input Delay meri odzivnost strani in zakasnitev prikaza elementov (čas, ki je potreben, da se element strani odzove na klik/vnos uporabnika), s čimer prepozna strani, ki bi lahko povzročile frustracije občinstva. To pomeni, da FID beleži samo dogodke, kot so kliki in pritiski tipk.
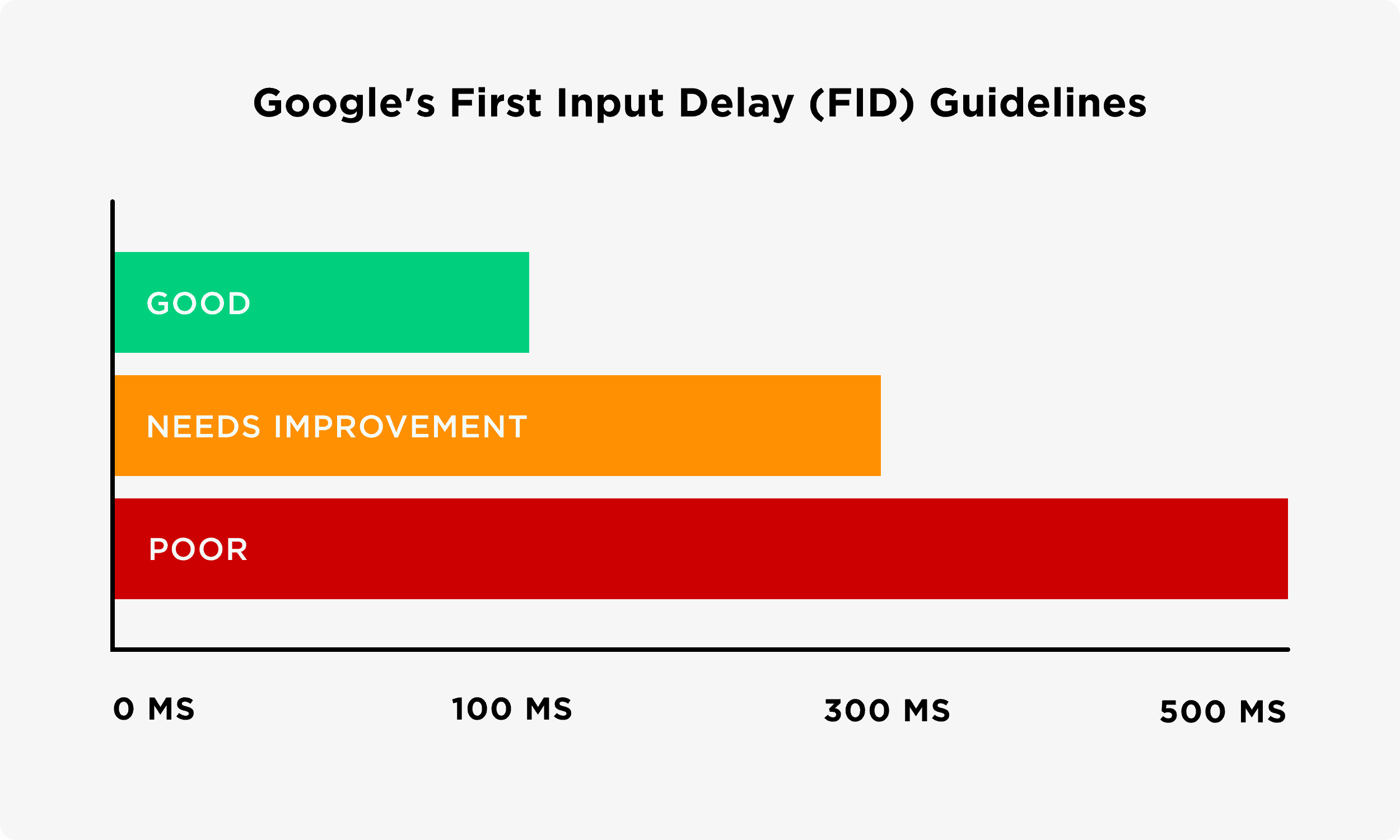
Sodobna spletna mesta uporabljajo vrsto naprednih tehnologij in pripomočkov za dinamično vsebino. Čeprav lahko ta vrsta tehnologije izboljša dostavo vsebine, lahko te izboljšave povzročijo zakasnitve, zaradi katerih mora uporabnik počakati, da se odpre spletna (pod)stran ali obrazec. Lastniki spletnih mest bi morali zagotoviti dobro uporabniško izkušnjo s FID pod 100 milisekundami.
Primeri interakcij uporabnika s stranjo vključujejo:
- Izbira možnosti v meniju
- S klikom na povezavo v navigaciji spletnega mesta
- Vnos e-pošte ali izpolnitev opt-in obrazca
- Odpiranje “accordion text” na mobilnih napravah
Google meni, da je FID pomemben, ker upošteva, kako dejanski uporabniki komunicirajo s spletnimi mesti. Ima tudi posebna merila za to, kaj predstavlja sprejemljivo FID.

FID meri, koliko časa traja, da se nekaj zgodi na strani. V tem smislu gre torej za oceno hitrosti strani. Vendar gre še korak dlje od tega in meri čas, ki je potreben, da uporabniki dejansko nekaj naredijo na vaši strani.
Za stran, ki je 100-odstotno vsebinska (na primer objava na blogu ali članki z novicami), FID verjetno ni pomemben. Edina prava »interakcija« je pomikanje po strani navzdol. Toda za stran, ki ima opcijo “login” ali “sign up” za prijavo ter vpis na strani ali pa morajo uporabniki hitro nekaj klikniti, je FID zelo pomemben dejavnik.
Pomislite na primer o izkušnji nalaganja za stran, kot je ta:

Pri takšni strani za prijavo – čas, ki je potreben za nalaganje vsebine, ni tako pomemben. Pomembno je, kako hitro lahko začnete vnašati svoje podatke za prijavo.
Podajamo nekaj smernic, za izboljšanje rezultatov first input delay (FID) vašega spletnega mesta.
- Zmanjšajte Javascript (JS): uporabnikom je skoraj nemogoče komunicirati s stranjo, medtem ko brskalnik nalaga Javascript. Zato je zmanjšanje ali odložitev nalaganja JS na vaši strani ključno za FID.
- Odstranite vse nekritične skripte tretjih oseb (angl. non-critical third-party scripts) : skripte tretjih oseb (kot so Google Analytics, toplotni zemljevidi itd.) lahko negativno vplivajo na FID.
- Uporabite predpomnilnik brskalnika (angl. browser cache): pomaga hitreje naložiti vsebino na vaši strani.
3. Cumulative Layout Shift (CLS)
Lastniki spletnih mest morajo čim bolj olajšati sodelovanje s povezavami in gumbi na spletnem mestu za spodbujanje konverzij. Cumulative Layout Shift (CLS) je meritev, ki opredeljuje povezave ali gumbe, ki se premaknejo po nalaganju spletne strani in odraža stopnjo težavnosti, ki jo bodo uporabniki doživeli, ko poskušajo uporabiti elemente na vašem spletnem mestu, ko se stran upodablja.
Preprosto povedano, Cumulative Layout Shift (CLS) pove, kako stabilna je stran med nalaganjem (imenovana tudi »vizualna stabilnost«). Ta meritev pomaga lastnikom spletnih mest razumeti, ali se vsebina, kot so besedilo, gumbi in pasice, premikajo naokoli, medtem ko uporabnik bere vsebino na določeni strani. In če se elementi na vaši strani res premikajo, ko se stran nalaga, potem imate visok CLS. Kar je slabo.
Elementi, ki spreminjajo položaj, lahko povzročijo zmedo uporabnikov, napačne klike in ovirajo njihovo izkušnjo na strani, zato je pomembno zagotoviti, da vsa vsebina ostane na mestu, ko se stran naloži v uporabnikovo napravo.
CLS preuči osnovne meritve za določitev vizualne stabilnosti strani z vidika uporabnika z upoštevanjem več dejavnikov:
- Layout shift
- Impact fraction
- Distance fraction
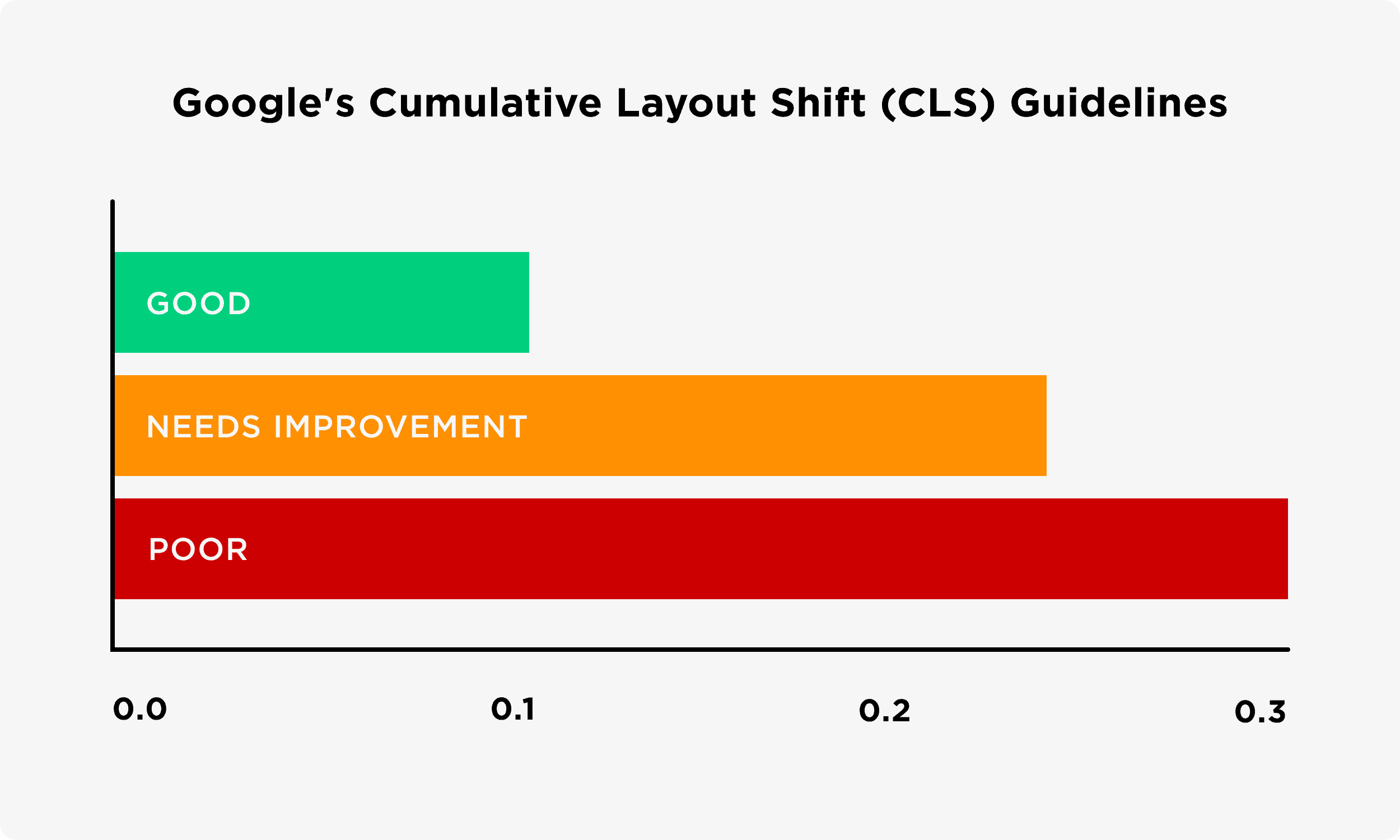
Tu so posebna merila, ki jih ima Google za CLS:

Lastniki spletnih mest morajo vzdrževati CLS 0,1 ali manj.
Lahko pa naredite nekaj preprostih stvari, da zmanjšate CLS.
- Uporabite nastavljene dimenzije atributa velikosti za kateri koli medij (videoposnetek, slike, GIF-i, infografike itd.): Na ta način brskalnik uporabnika natančno ve, koliko prostora bo ta element zasedel na tej strani. In ga ne bo spremenil sproti, ko se stran v celoti naloži.
- Prepričajte se, da imajo oglasi rezerviran prostor: sicer se lahko nenadoma prikažejo na strani in potisnejo vsebino navzdol, navzgor ali na stran.
- Dodajte UI element “pomik navzdol” (angl. below the fold): na ta način ne potiskajo navzdol vsebine, za katero uporabnik »pričakuje«, da ostane tam, kjer je.
Core web vitals bo vplival tudi na desktop traffic
Do zdaj so se Core web vitals uporabljali le kot faktor razvrščanja za mobilni promet, vendar je Google novembra napovedal, da bo začel vključevati meritve izkušenj s stranmi na namiznih računalnikih od februarja 2022 dalje.
Drugi “desktop page experience” kazalniki bodo ostali nespremenjeni, na primer varnost HTTPS in odsotnost invazivnih oglasnih pasic. Čeprav se bo signal za prijaznost do mobilnih naprav (angl. mobile-friendliness signal) še naprej uporabljal pri mobilnih uvrstitvah, na desktop ne bo vplival.
Ta posodobitev na področju core web vitals naj bi bila dokončana do marca 2022 in ni jasno, kakšen učinek bo imela. Vendar pa to zdaj pomeni, da se bodo morali za to nadgradnjo pozanimati tudi tisti, ki nimajo velik delež mobilnega prometa.
Kako ostati na tekočem z vašimi Core web vitals
Front-end, back-end razvijalci, strokovnjaki za SEO ter lastniki spletnih mest morajo redno spremljati Core web vitals z orodji, omenjenimi v tem članku. Če ugotovite slabo delovanje, morate nemudoma izvesti spremembe, saj bo to pomagalo spletnemu mestu obdržati vodilne položaje v rezultatih iskanja.
Tudi če so vaši rezultati dobri, je pomembno, da jih vsake toliko preverjate. Dejstvo je, da je Googlov algoritem postal (in verjetno še bo) bolj osredotočen na uporabnike, ko gre za razvrščanje spletnih strani. Na podlagi novih Core web vitals bo nagrajeval spletna mesta, ki se dobro obnesejo na področjih nalaganja vsebine, odzivnosti in vizualne stabilnosti.
V primeru, da vaše podjetje še ni posvečalo veliko pozornosti tem meritvam, bo cena neukrepanja visoka, saj boste zdrsnili pod svoje konkurente na Googlovi lestvici. Prej ko začnete izboljševati UX na svojem spletnem mestu in optimizirati strani za vsak signal/metriko Core web vitals, večja bo vaša prednost pred konkurenti.
V kolikor menite, da potrebujete nasvet ali pomoč strokovnjaka za optimizacijo vašega spletnega mesta smo vam vedno na voljo. Pišite nam na blog@spletnik.si!
Uspešno,
Spletnik
- Ključne besede – kako jih izbrati? - 10. 03. 2025
- Kaj je SEO optimizacija spletnih strani? - 20. 02. 2025
- Spletno mesto ali spletna stran? Kaj je razlika? - 13. 02. 2025



